Investify
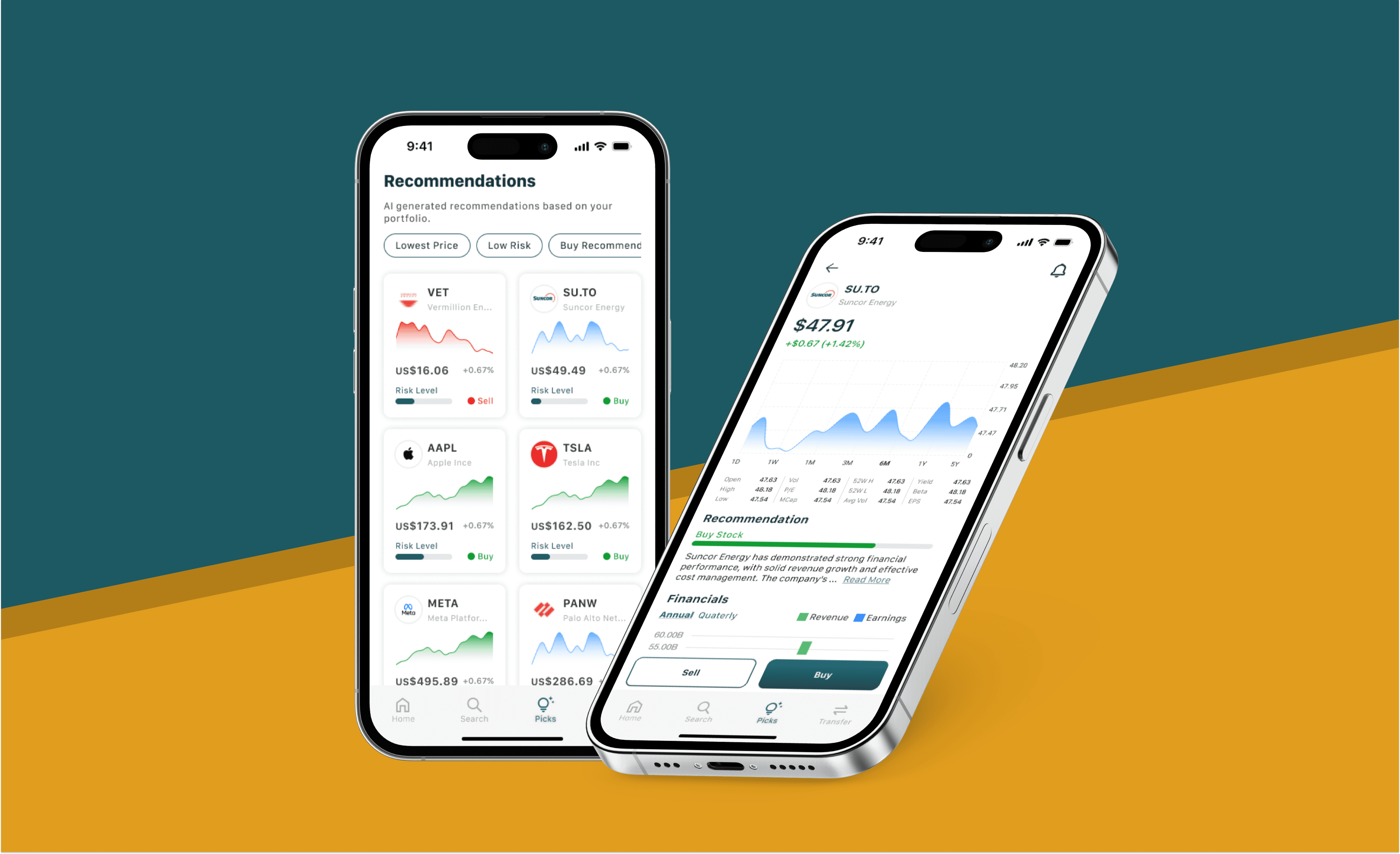
Investify addresses the challenges of information overload in stock trading for individuals aged 25-35 by offering customized stock recommendations based on user portfolios. This facilitates streamlined decision-making processes and empowers traders to confidently seize opportunities.
Investify addresses the challenges of information overload in stock trading for individuals aged 25-35 by offering customized stock recommendations based on user portfolios. This facilitates streamlined decision-making processes and empowers traders to confidently seize opportunities.