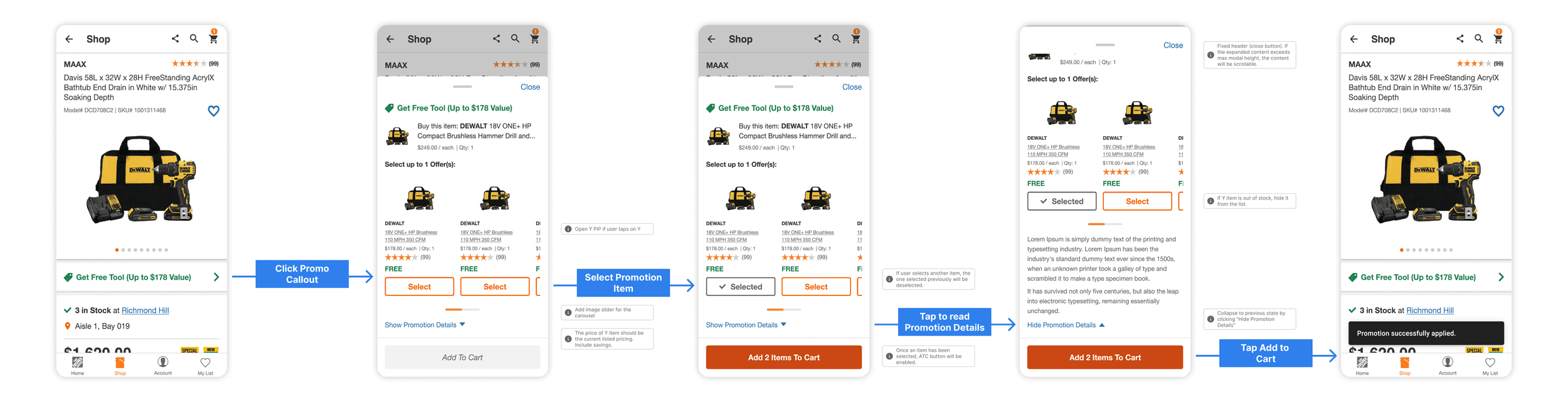
Promotion Path to Purchase
Ein Marken- und Produktdesigner, der sich darauf konzentriert, bezaubernde digitale Erlebnisse zu schaffen
Ein Marken- und Produktdesigner, der sich darauf konzentriert, bezaubernde digitale Erlebnisse zu schaffen

Customers are presented with enticing promotions: upon meeting specific purchase criteria, they receive additional products at no extra cost. This can manifest as either a set quantity of items purchased resulting in free items, or the option to choose complimentary products from a designated selection. These promotions not only provide tangible value to customers but also serve as potent drivers of sales and brand loyalty, enriching the overall shopping experience with enticing incentives.


The Home Depot faced several challenges:
Lack of Visibility for Promotions: Promotions were not always easily discoverable, users had to navigate through multiple steps to find applicable promotions.
Complex Promotion Rules: Some promotions had complicated terms and conditions, which were not clearly communicated to the users.
Non-Intuitive Promotion Application: Users often found it difficult to apply promotions during checkout, leading to confusion and frustration.
The solution involved a holistic approach to rebranding and digital transformation:
Enhanced User Interface: The designers improved the user interface to highlight personalized promotions more prominently.
Clear Instructions and Feedback: Provided clear instructions and real-time feedback on what the promotion is and how to qualify for it.
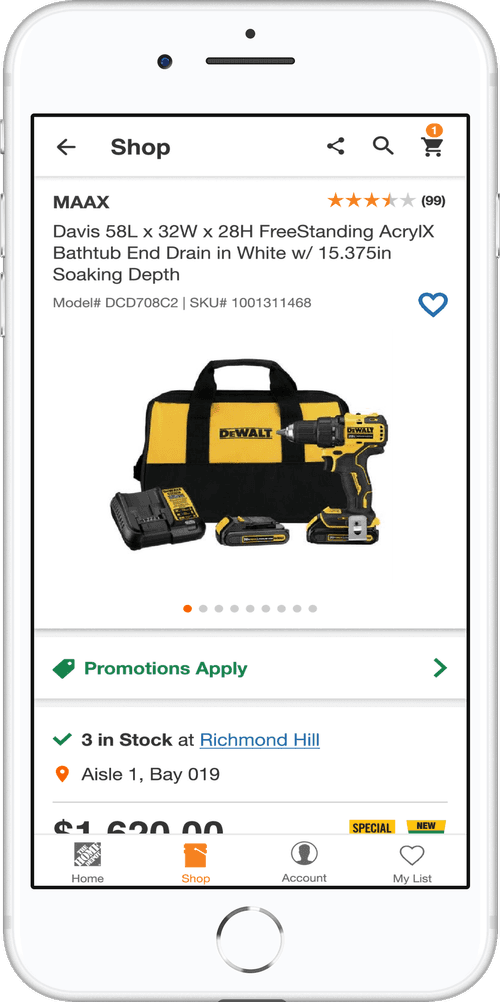
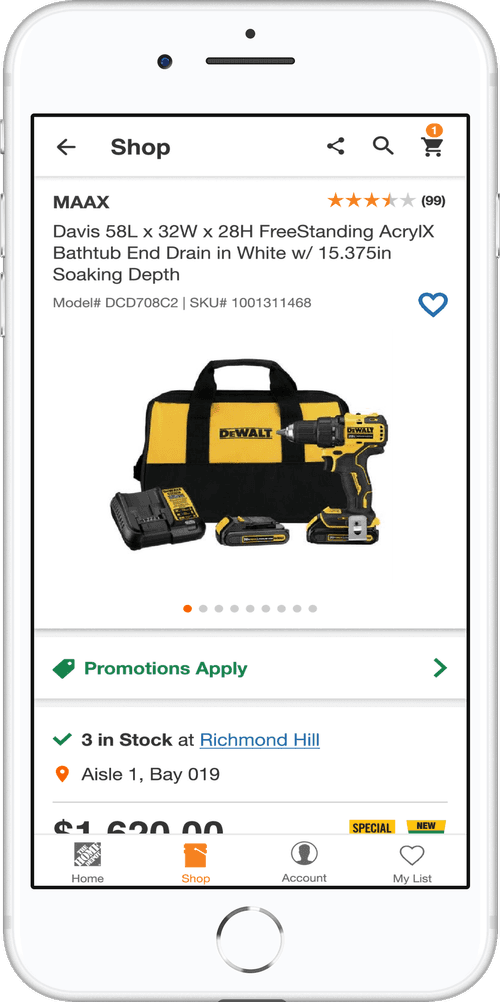
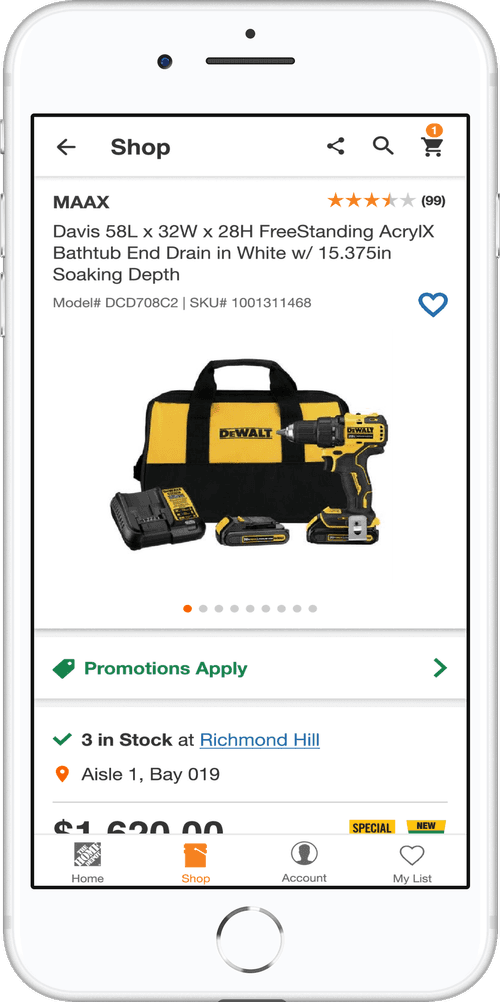
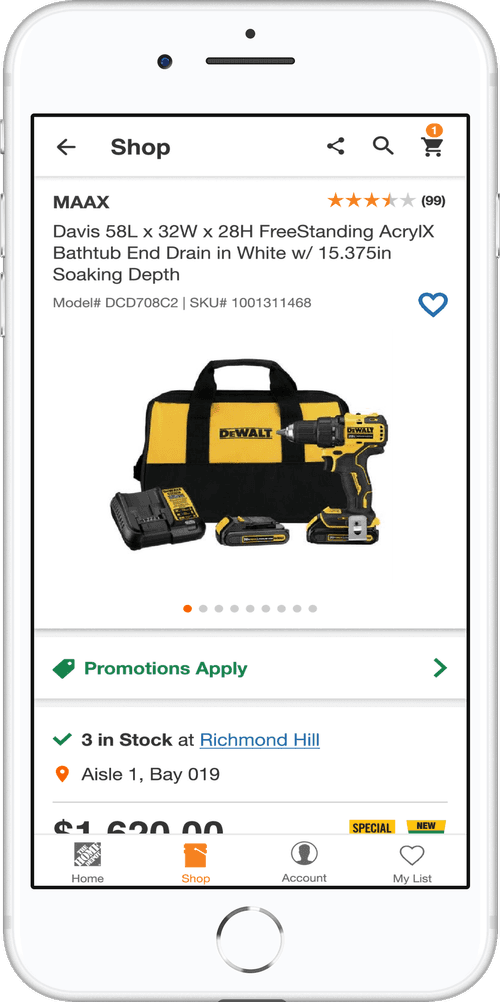
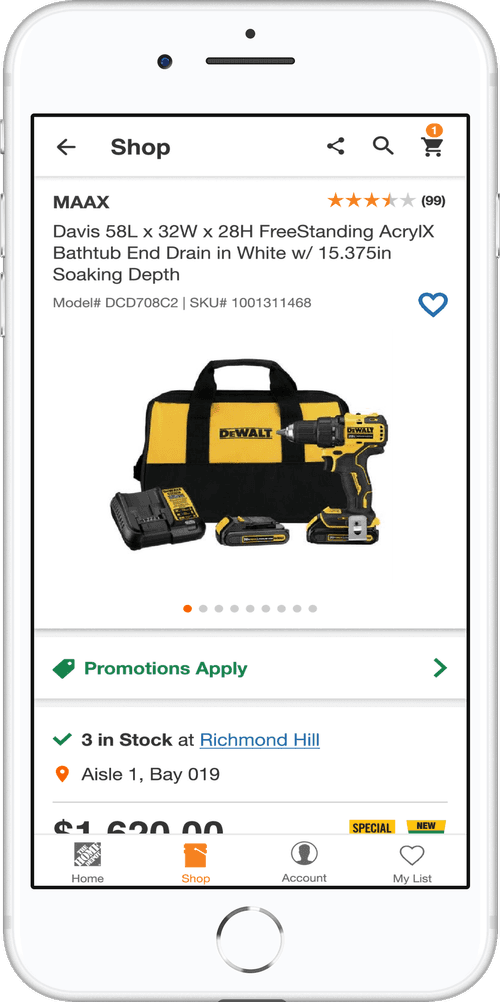
Promotion Callouts: Enhanced visibility by integrating prominent banners or callouts on the product pages.
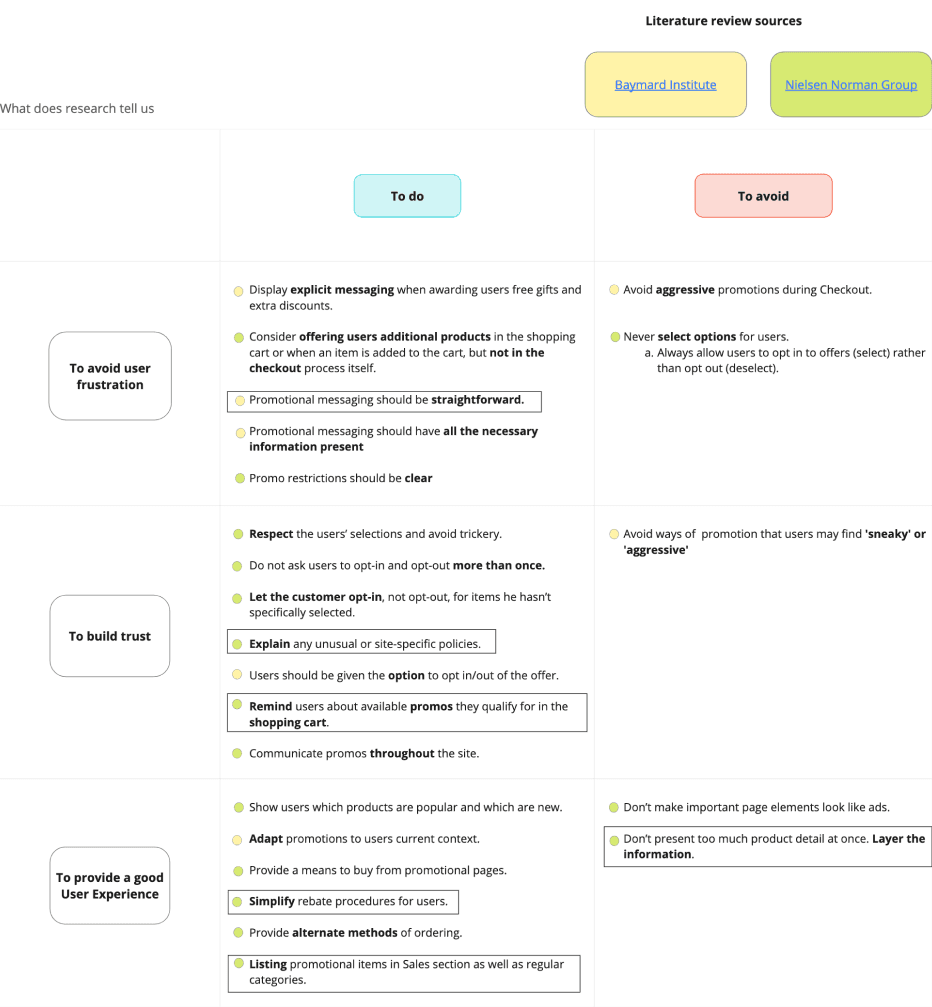
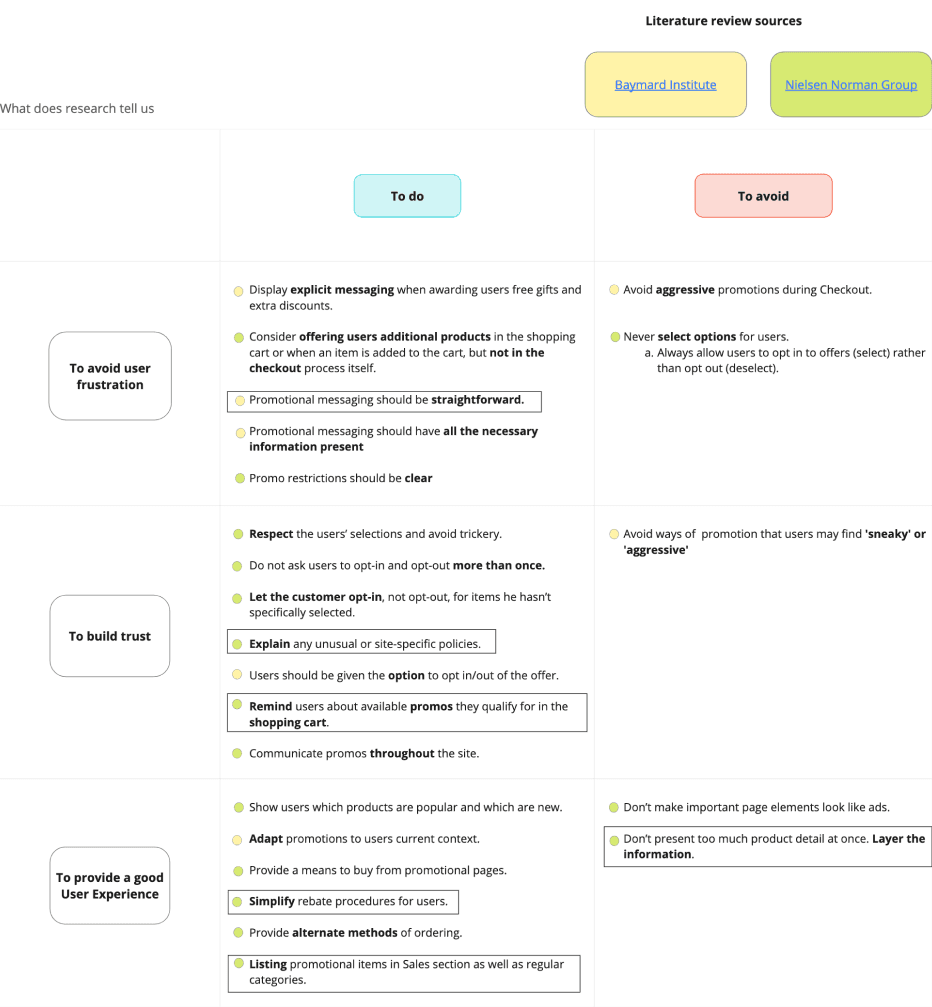
Through secondary research, we discovered that effectively communicating information to customers is vital in mitigating frustration and ensuring a positive experience.

Additionally, our research indicated that displaying reminders about promotions can notably enhance the shopping experience for customers.
To build trust and confidence, avoiding sneaky and aggressive promotion became our priority.
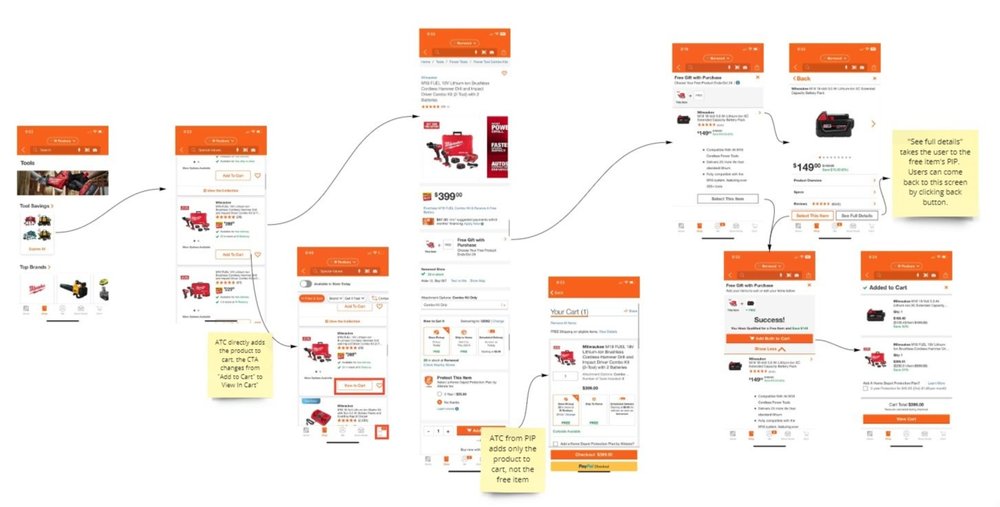
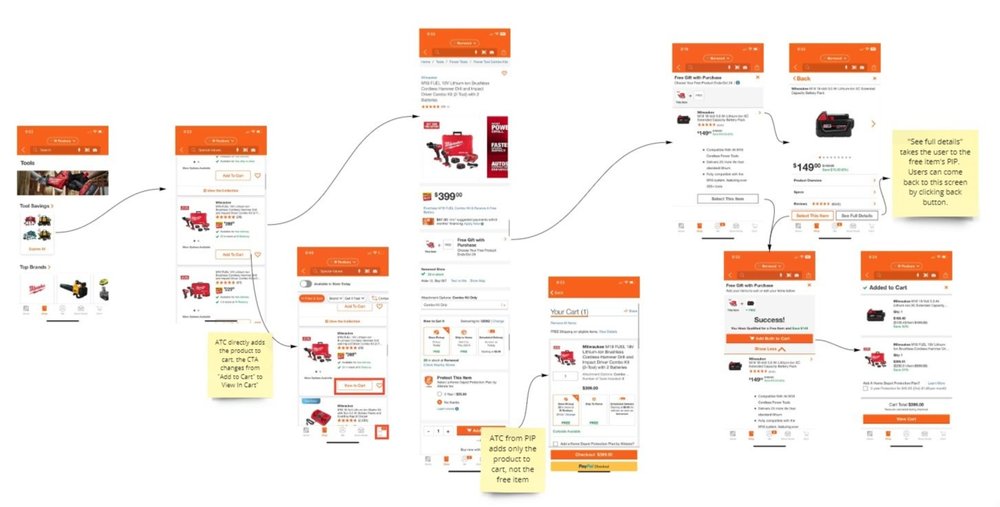
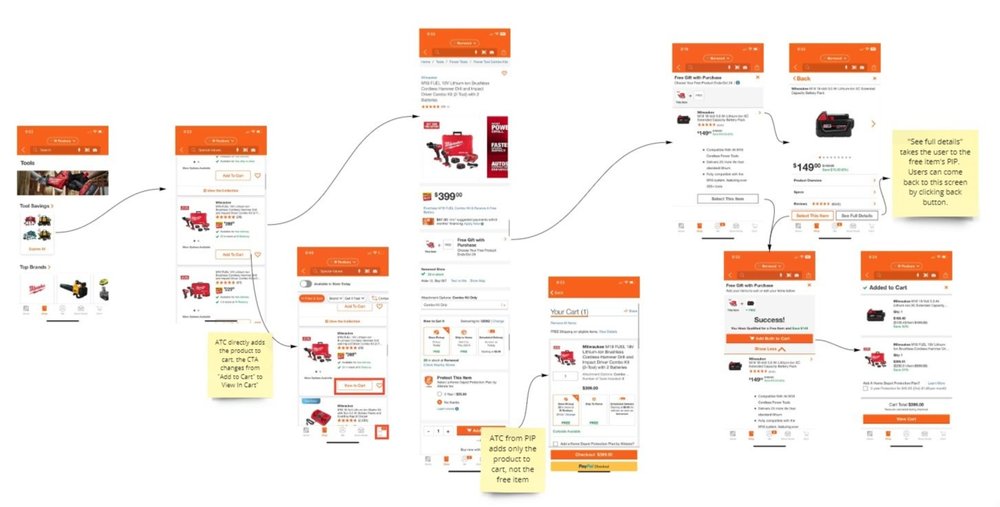
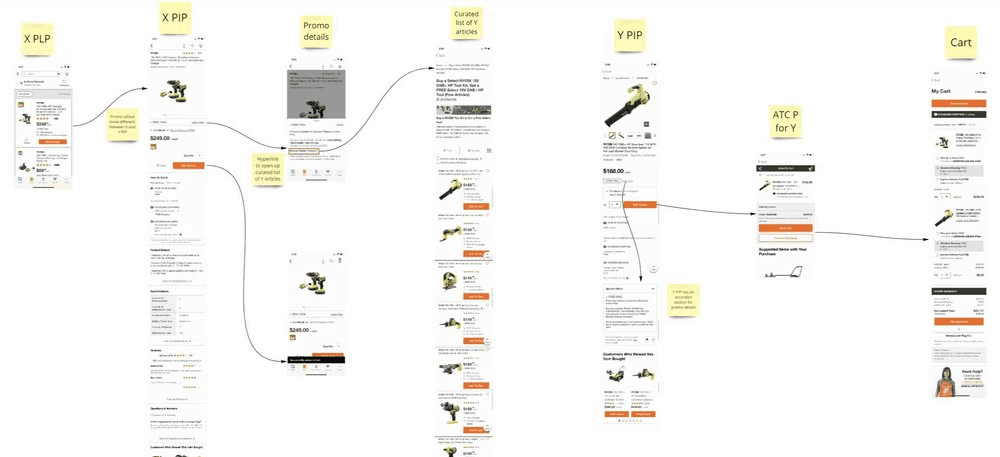
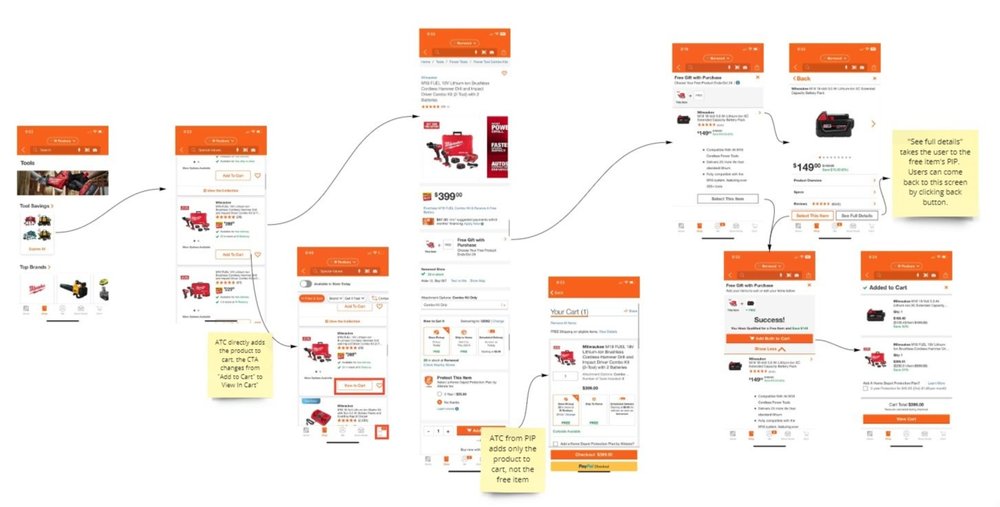
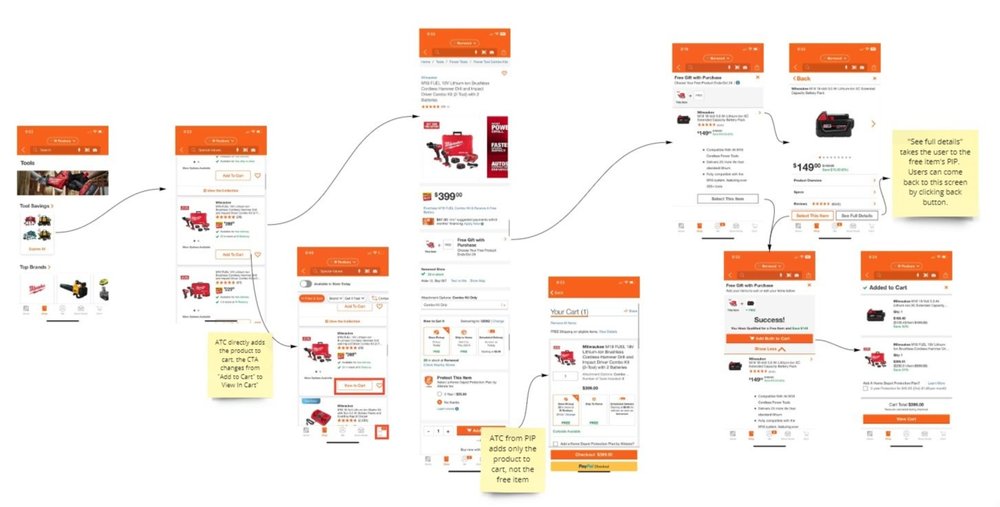
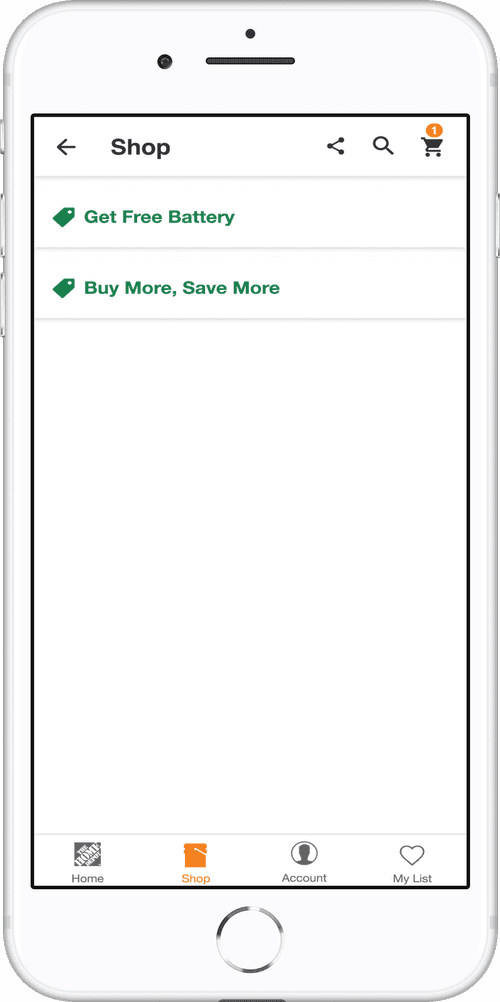
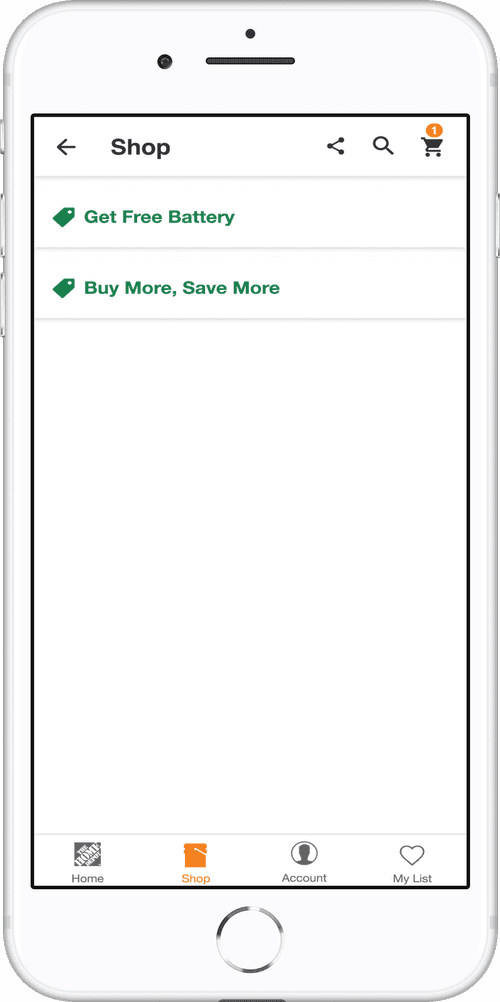
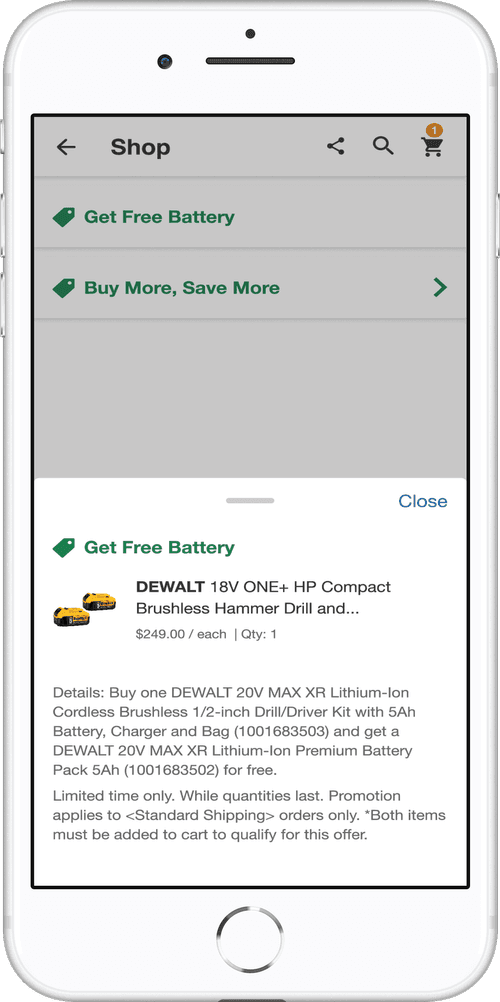
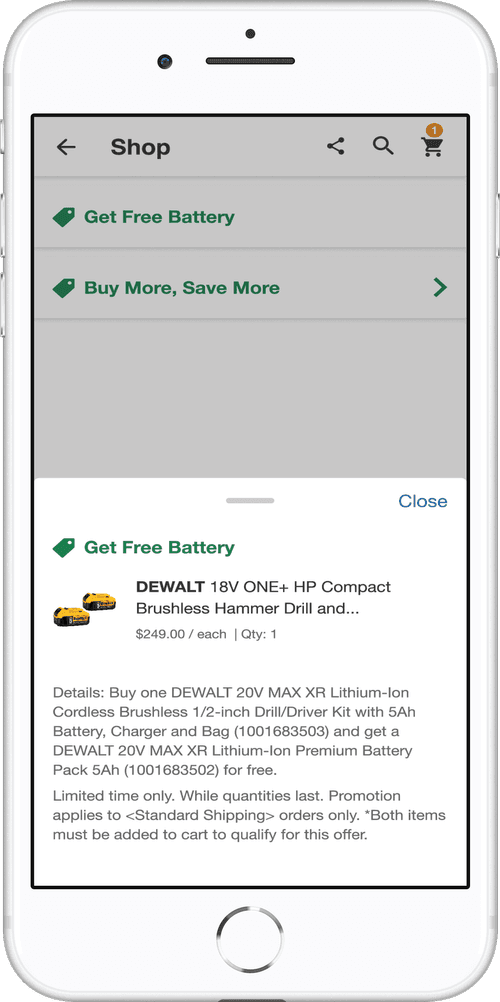
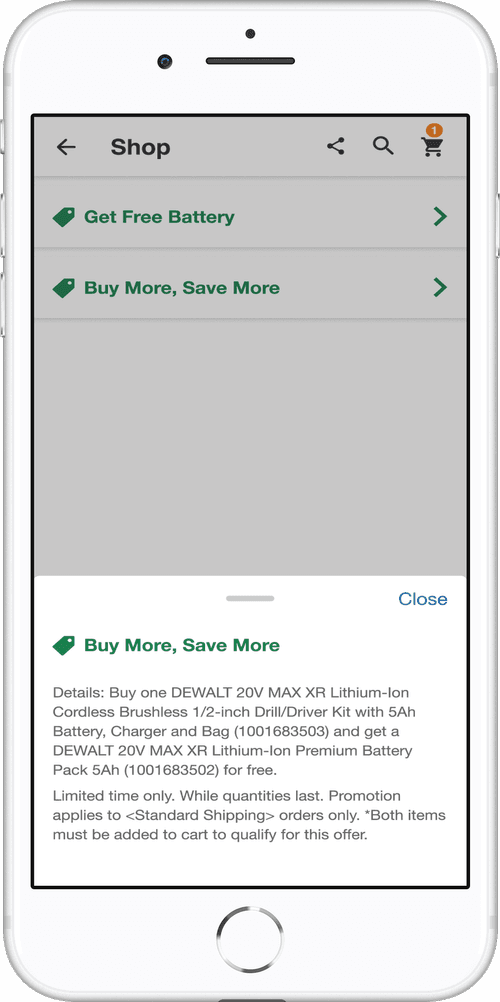
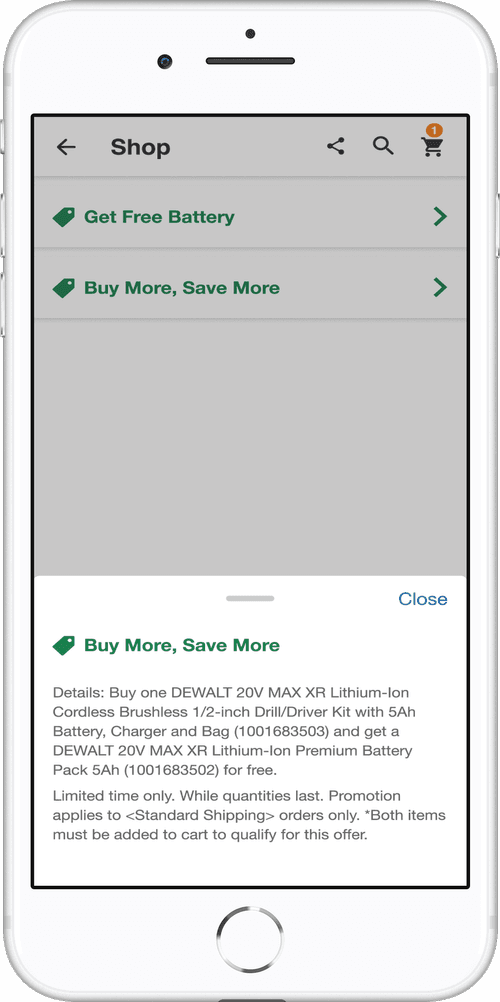
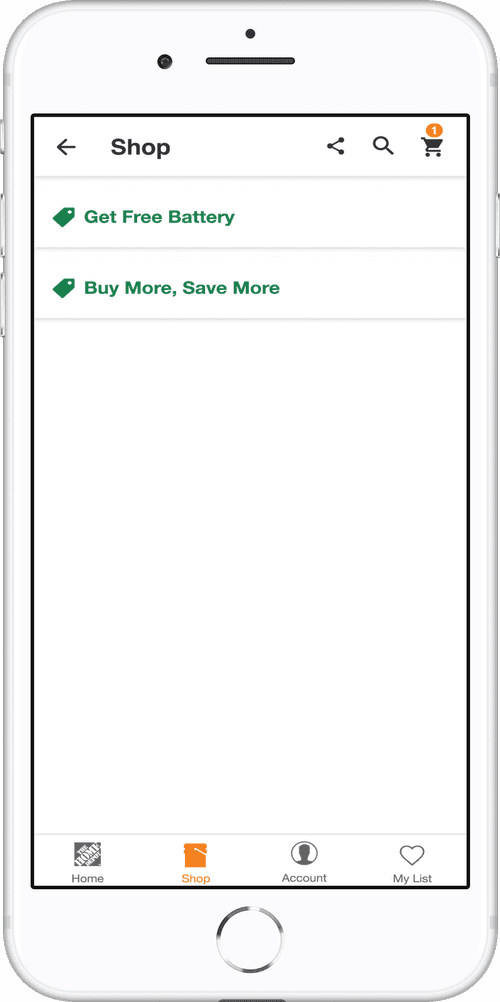
Through current state analysis, the process and potential pain points of users were identified. It was observed that to access the promotion, customers needed to click on the promotion message, with no reminder provided when they added the first product.

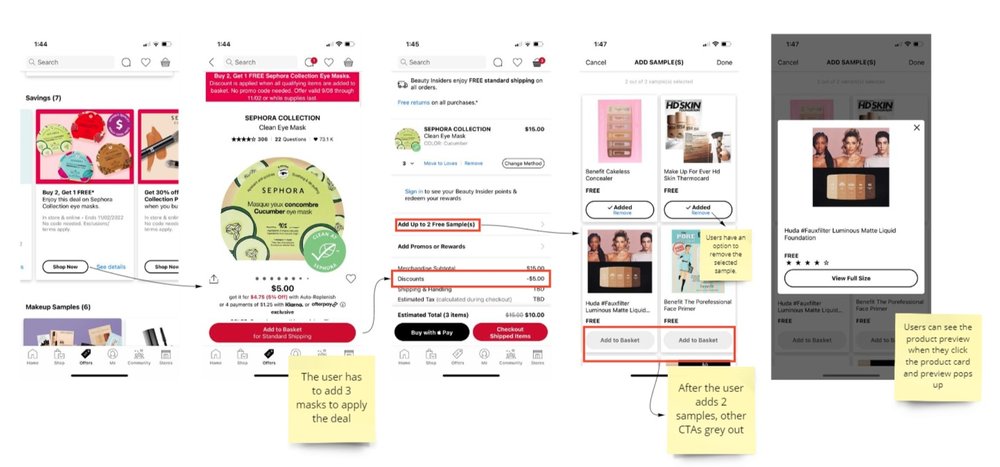
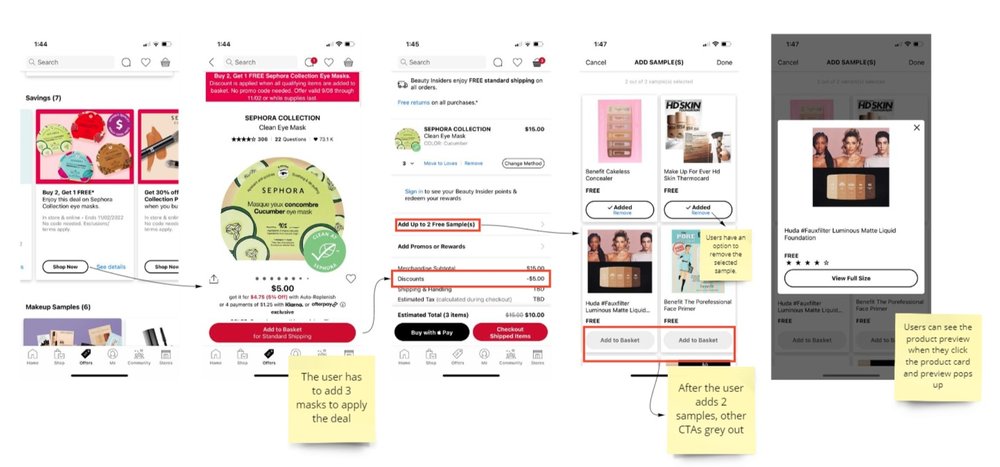
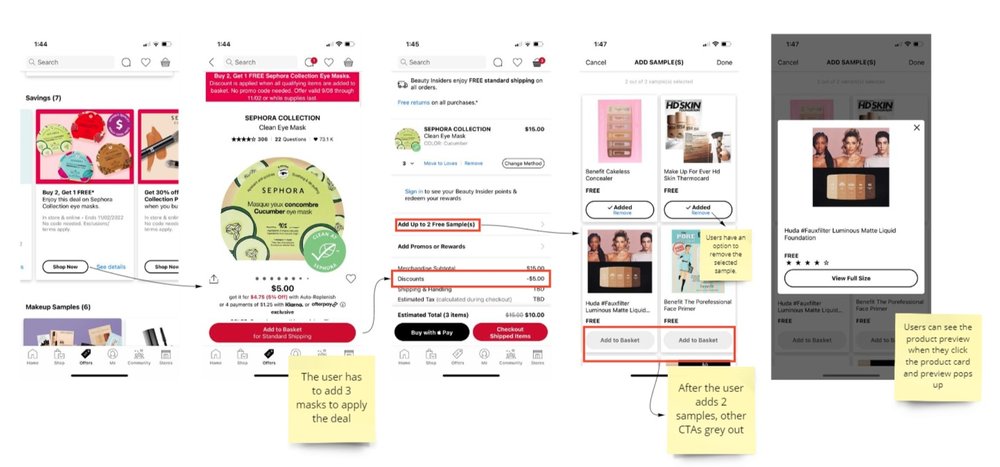
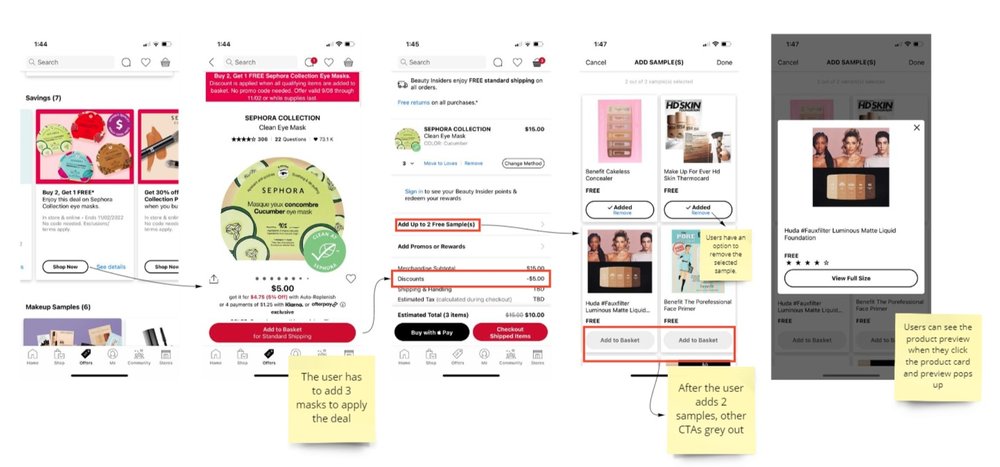
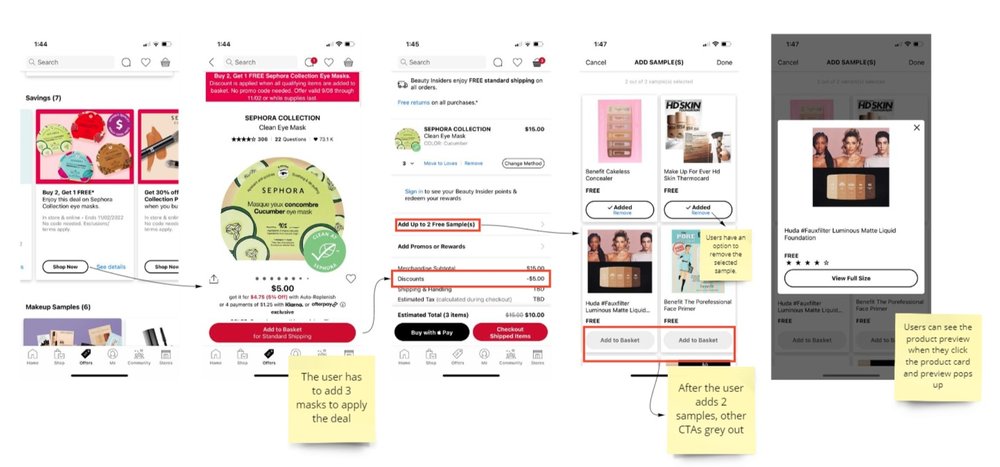
Through competitive analysis, the latest trends and user experiences familiar to customers were identified. This highlighted the importance of emphasizing customer reminders and providing confirmation messages.


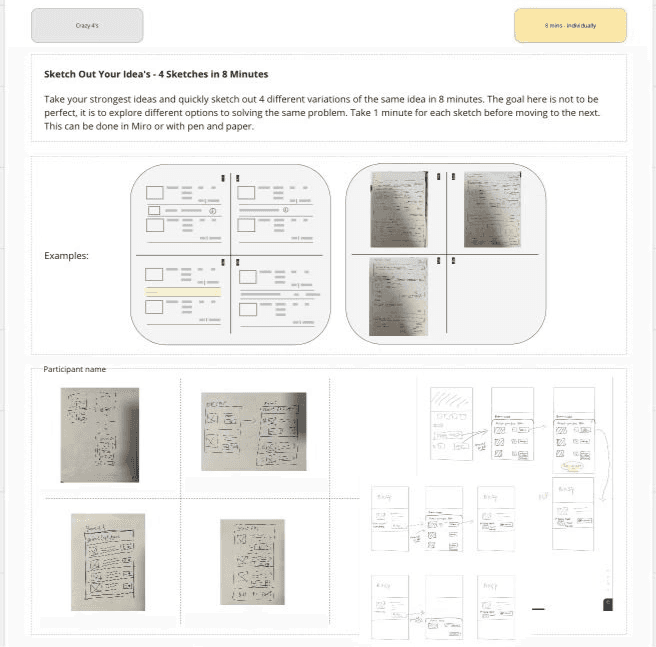
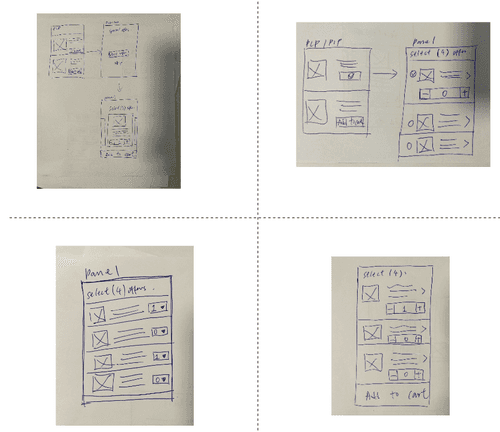
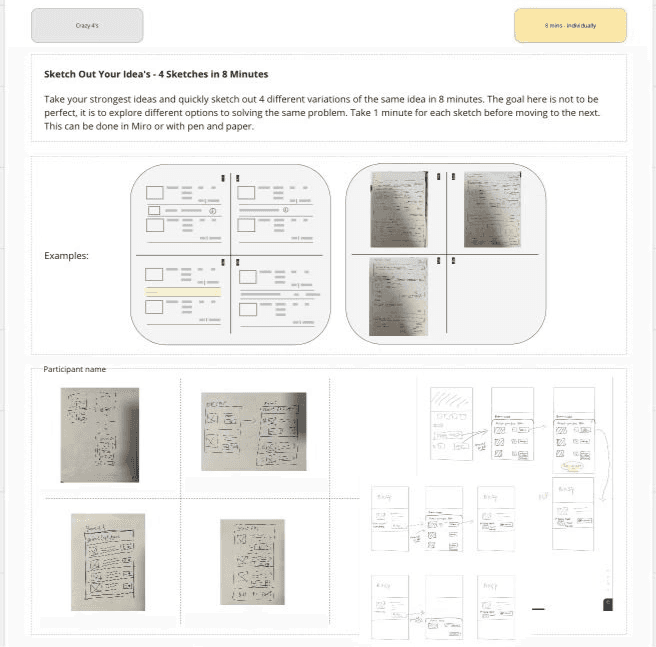
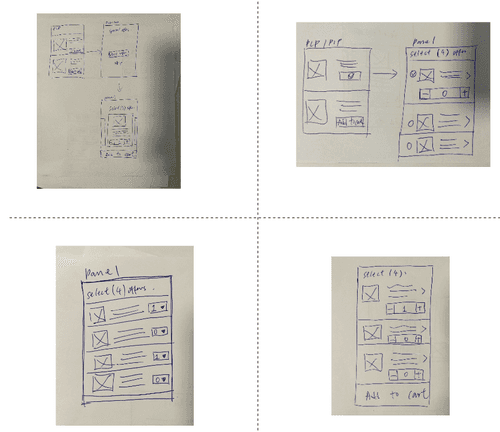
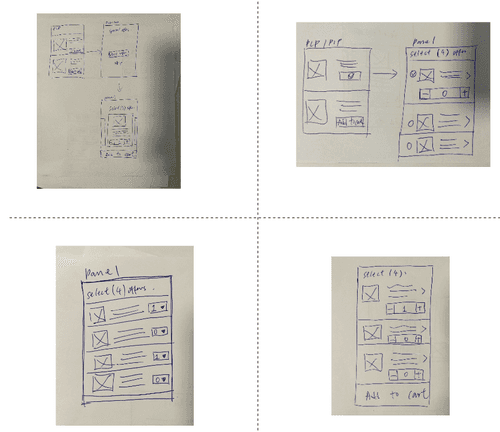
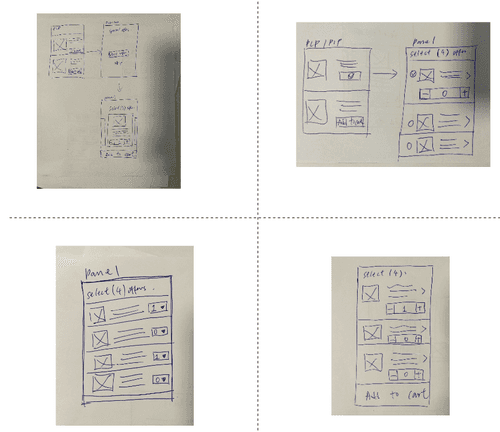
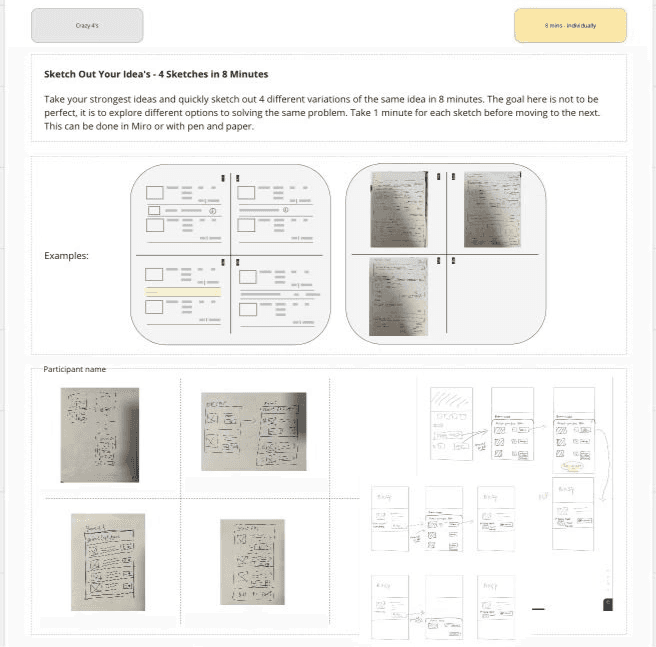
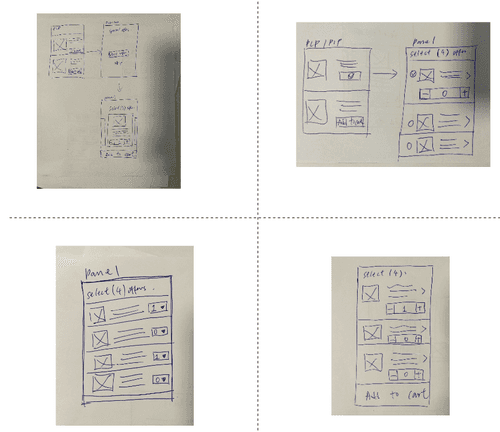
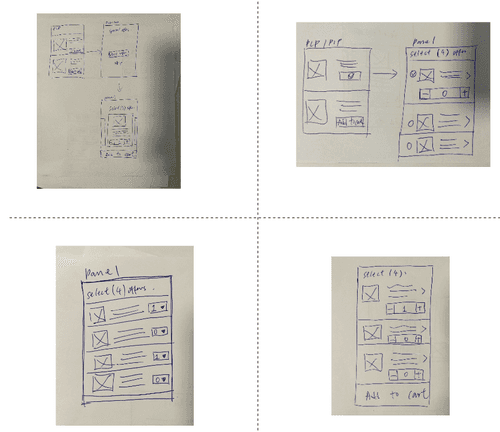
By participating in Crazy 4's exercise, I could clearly visual the design flow and brainstorm 4 different ideas for the modal.


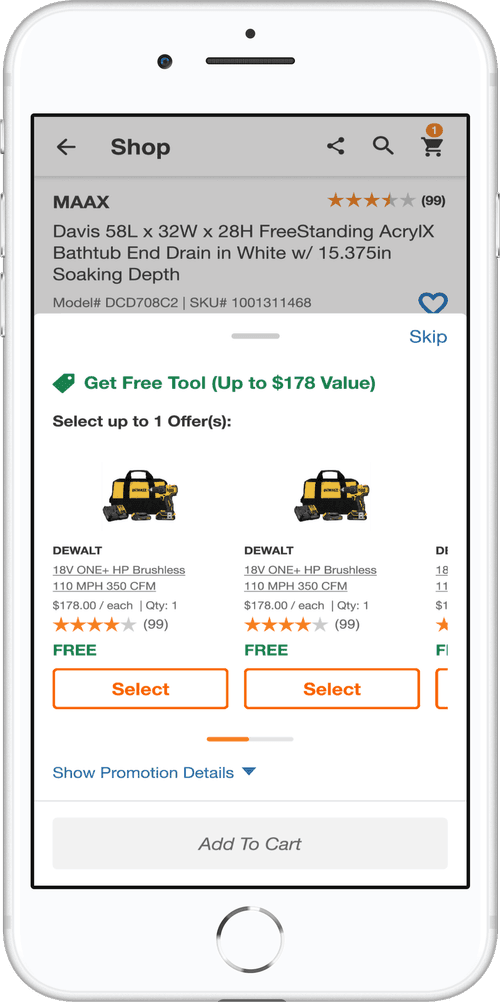
The scenario where a customer qualifies for or receives more than one promotional offer to choose from.




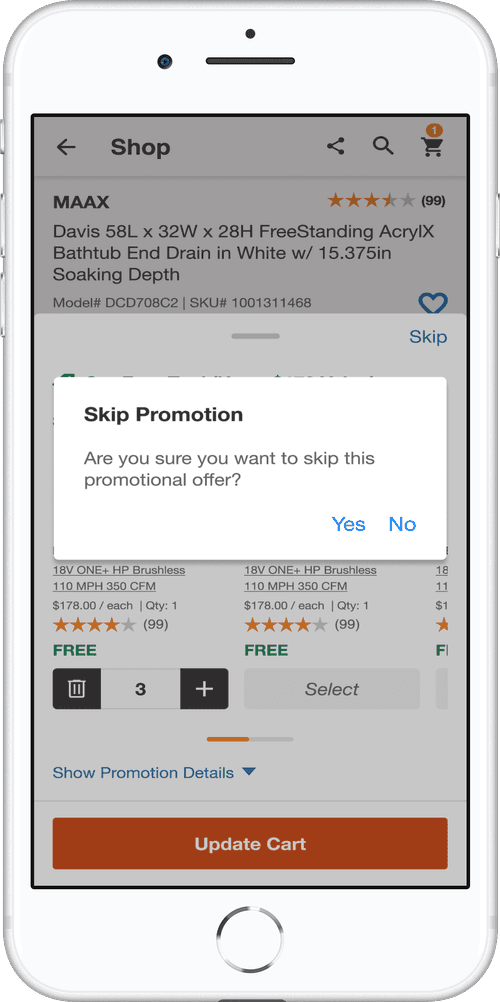
The scenario where a customer can skip adding the promotion items to their cart.



The scenario where a customer qualifies for or receives more than one promotional offer to choose from.




After getting feedback from stakeholders and other team members, we reiterated the designs and created a prototype for Usability Testing
We determined user goals to understand different scenarios that a user might come across while using this experience. Some goals we listed are:
Be able to differentiate between different types of promotions.
Be able to confirm that the promotion has been added to the cart.
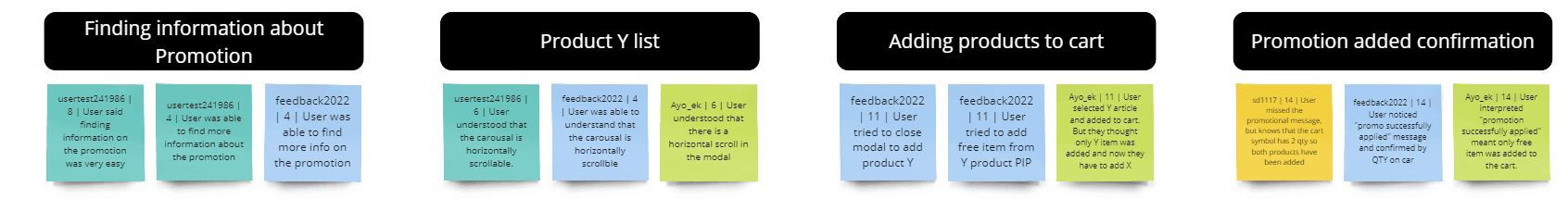
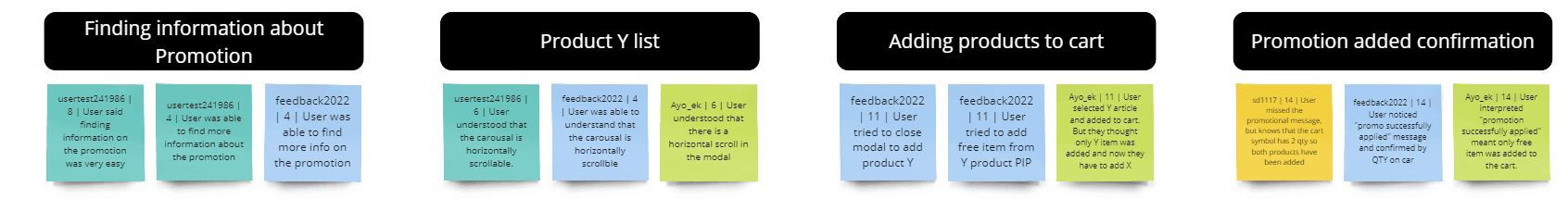
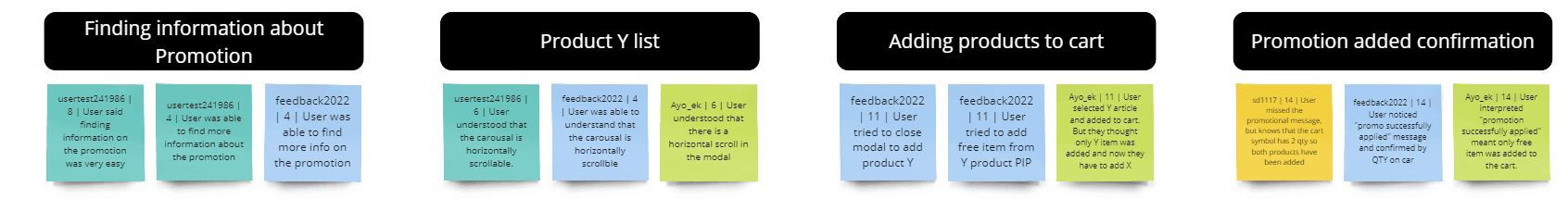
Organized notes from unmoderated user tests by grouping them into different themes. This helped us identify the intuitive experience and some possible issues:
Some users closed the promotion modal to add product X before adding product Y.
Some users wanted to learn more about product X on the promotion modal.


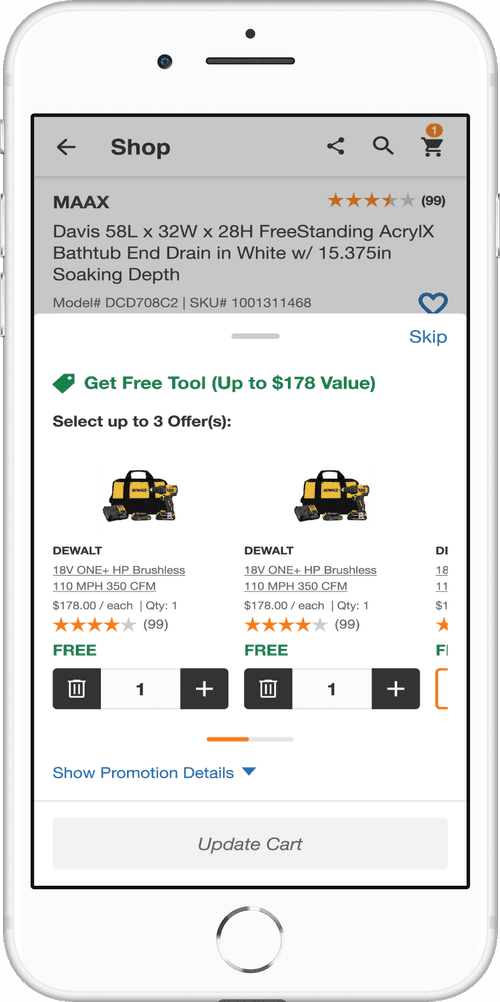
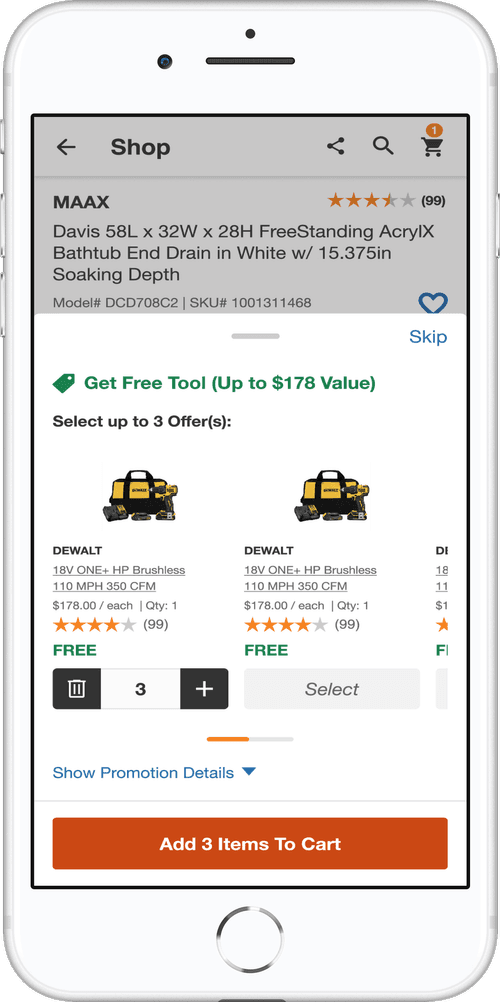
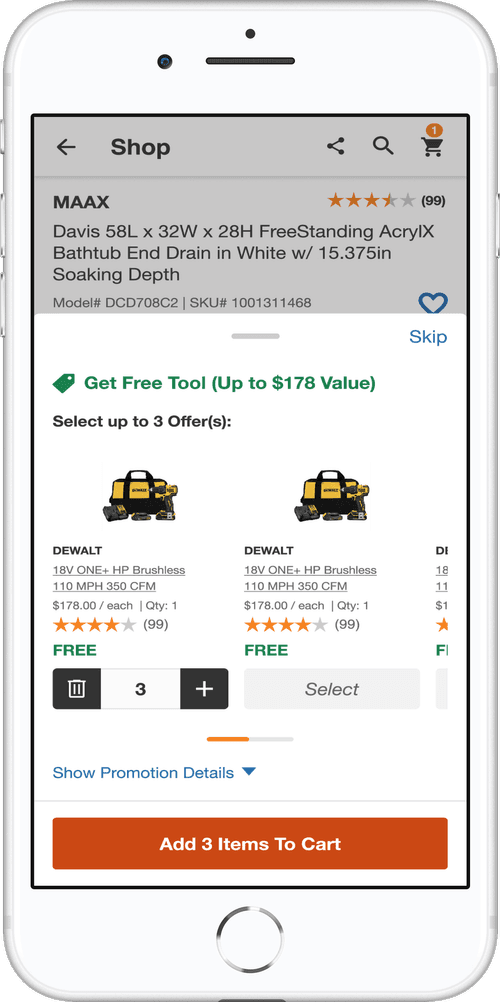
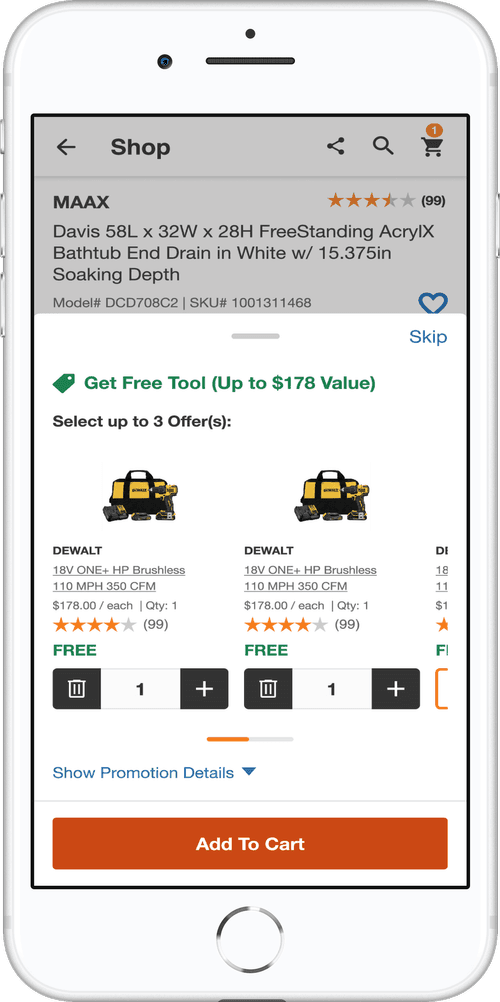
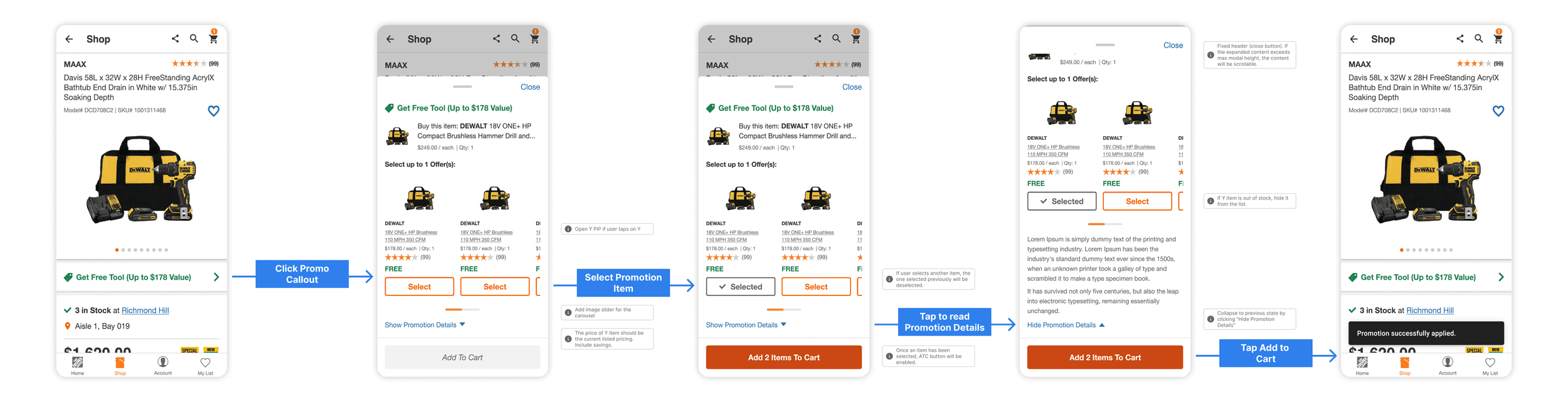
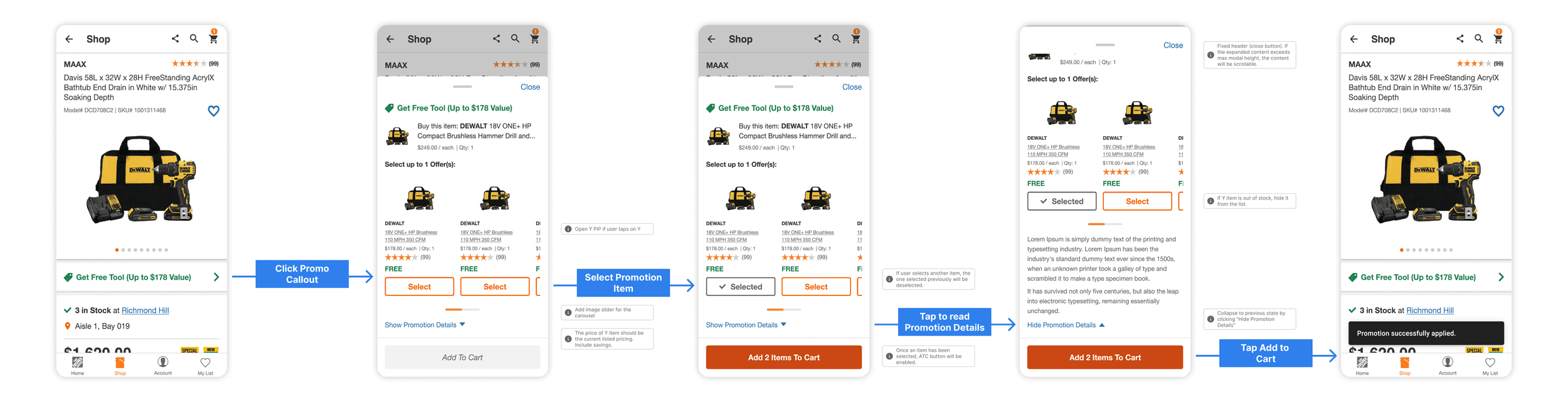
Based on the insights gathered from the usability test, I designed these final mocks.

Primary changes made in these designs:
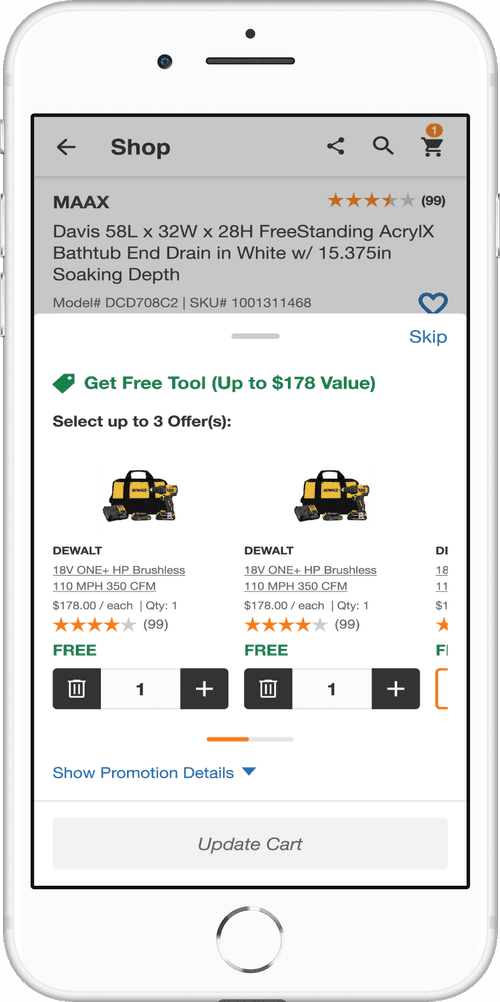
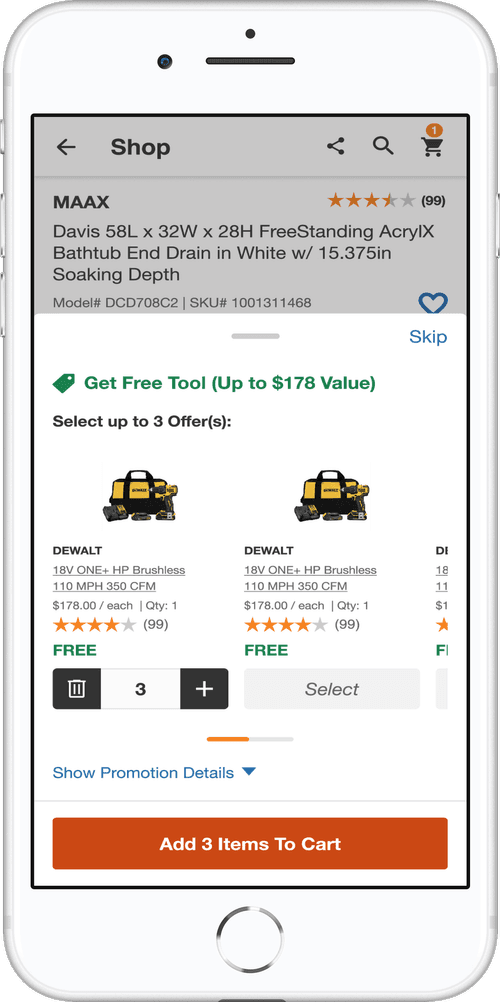
The experience of selecting another item was improved.
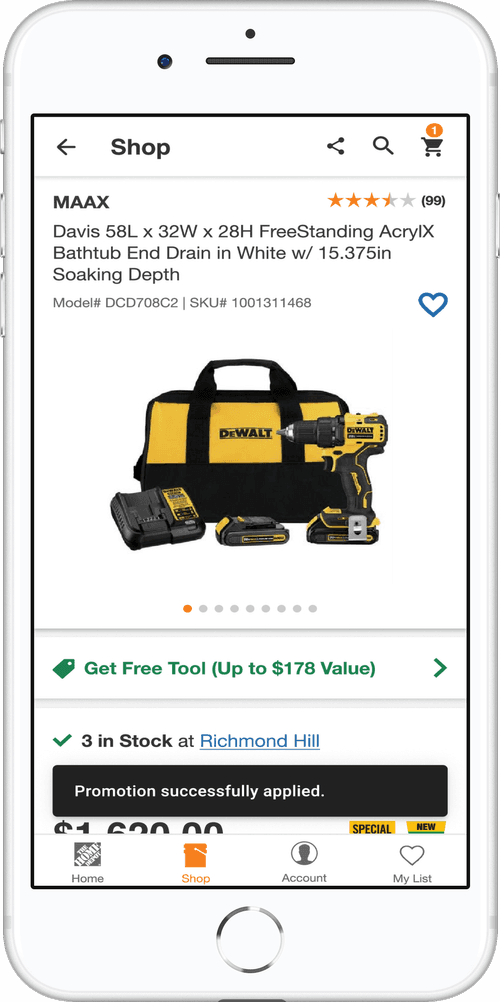
A clear call out for confirmation of adding promotion to the cart.
Reflecting on this project, I've gained valuable insights into the importance of maintaining consistency across platforms.
Collaborating within a cross-functional team highlighted the significance of effective communication and alignment to achieve our goals efficiently.
Stepping into the user's shoes emphasized the necessity of considering edge cases to ensure a seamless and user-friendly experience
Home
Home
Home
This case study outlines the enhancement of the promotion experience on the Home Depot App during a contract with Home Depot Canada. The project addressed the challenge of a non-intuitive promotion process during checkout, focusing on streamlining the user journey from the first interaction to the seamless addition of products.
This case study outlines the enhancement of the promotion experience on the Home Depot App during a contract with Home Depot Canada. The project addressed the challenge of a non-intuitive promotion process during checkout, focusing on streamlining the user journey from the first interaction to the seamless addition of products.



The Home Depot faced several challenges:
The Home Depot faced several challenges:
Lack of Visibility for Promotions: Promotions were not always easily discoverable, users had to navigate through multiple steps to find applicable promotions.
Complex Promotion Rules: Some promotions had complicated terms and conditions, which were not clearly communicated to the users.
Non-Intuitive Promotion Application: Users often found it difficult to apply promotions during checkout, leading to confusion and frustration.
Lack of Visibility for Promotions: Promotions were not always easily discoverable, users had to navigate through multiple steps to find applicable promotions.
Complex Promotion Rules: Some promotions had complicated terms and conditions, which were not clearly communicated to the users.
Non-Intuitive Promotion Application: Users often found it difficult to apply promotions during checkout, leading to confusion and frustration.
The Home Depot faced several challenges:
Lack of Visibility for Promotions: Promotions were not always easily discoverable, users had to navigate through multiple steps to find applicable promotions.
Complex Promotion Rules: Some promotions had complicated terms and conditions, which were not clearly communicated to the users.
Non-Intuitive Promotion Application: Users often found it difficult to apply promotions during checkout, leading to confusion and frustration.
Customers are presented with enticing promotions: upon meeting specific purchase criteria, they receive additional products at no extra cost. This can manifest as either a set quantity of items purchased resulting in free items, or the option to choose complimentary products from a designated selection. These promotions not only provide tangible value to customers but also serve as potent drivers of sales and brand loyalty, enriching the overall shopping experience with enticing incentives.
Customers are presented with enticing promotions: upon meeting specific purchase criteria, they receive additional products at no extra cost. This can manifest as either a set quantity of items purchased resulting in free items, or the option to choose complimentary products from a designated selection. These promotions not only provide tangible value to customers but also serve as potent drivers of sales and brand loyalty, enriching the overall shopping experience with enticing incentives.




Customers are presented with enticing promotions: upon meeting specific purchase criteria, they receive additional products at no extra cost. This can manifest as either a set quantity of items purchased resulting in free items, or the option to choose complimentary products from a designated selection. These promotions not only provide tangible value to customers but also serve as potent drivers of sales and brand loyalty, enriching the overall shopping experience with enticing incentives.


The solution involved a holistic approach to rebranding and digital transformation:
The solution involved a holistic approach to rebranding and digital transformation:
Enhanced User Interface: The designers improved the user interface to highlight personalized promotions more prominently.
Clear Instructions and Feedback: Provided clear instructions and real-time feedback on what the promotion is and how to qualify for it.
Promotion Callouts: Enhanced visibility by integrating prominent banners or callouts on the product pages.
Enhanced User Interface: The designers improved the user interface to highlight personalized promotions more prominently.
Clear Instructions and Feedback: Provided clear instructions and real-time feedback on what the promotion is and how to qualify for it.
Promotion Callouts: Enhanced visibility by integrating prominent banners or callouts on the product pages.
The solution involved a holistic approach to rebranding and digital transformation:
Enhanced User Interface: The designers improved the user interface to highlight personalized promotions more prominently.
Clear Instructions and Feedback: Provided clear instructions and real-time feedback on what the promotion is and how to qualify for it.
Promotion Callouts: Enhanced visibility by integrating prominent banners or callouts on the product pages.
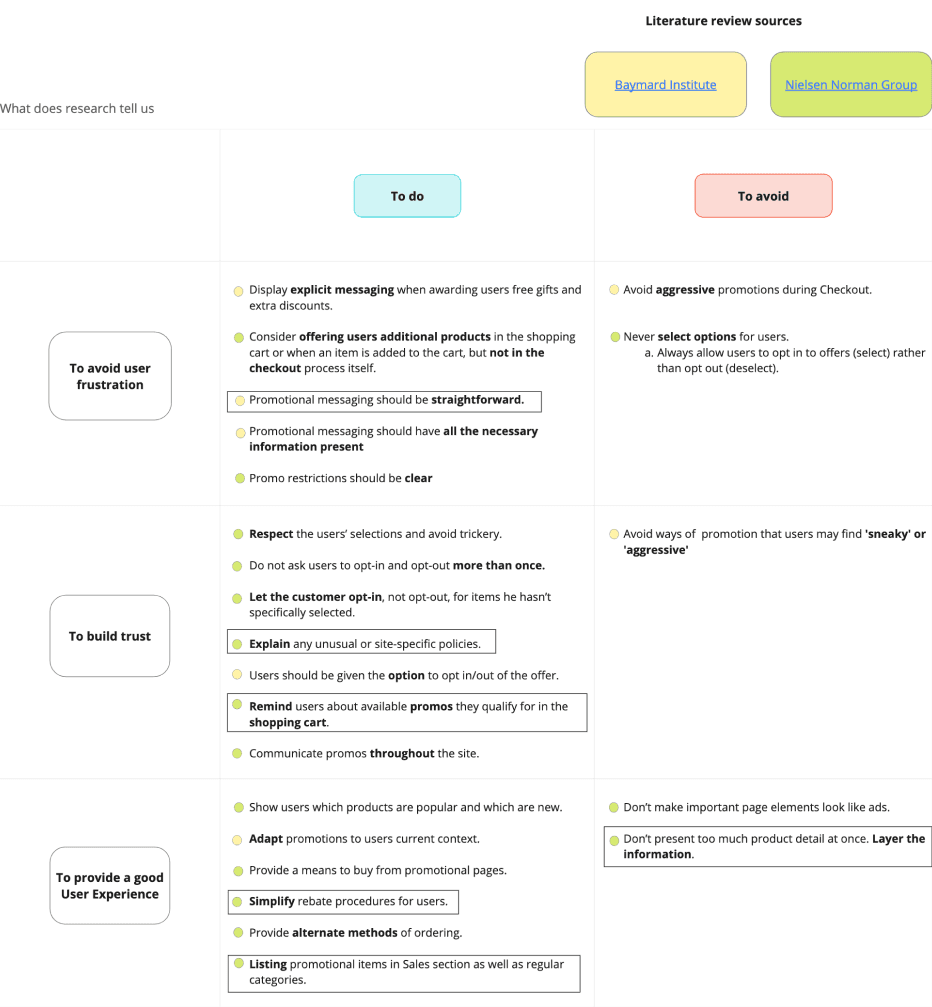
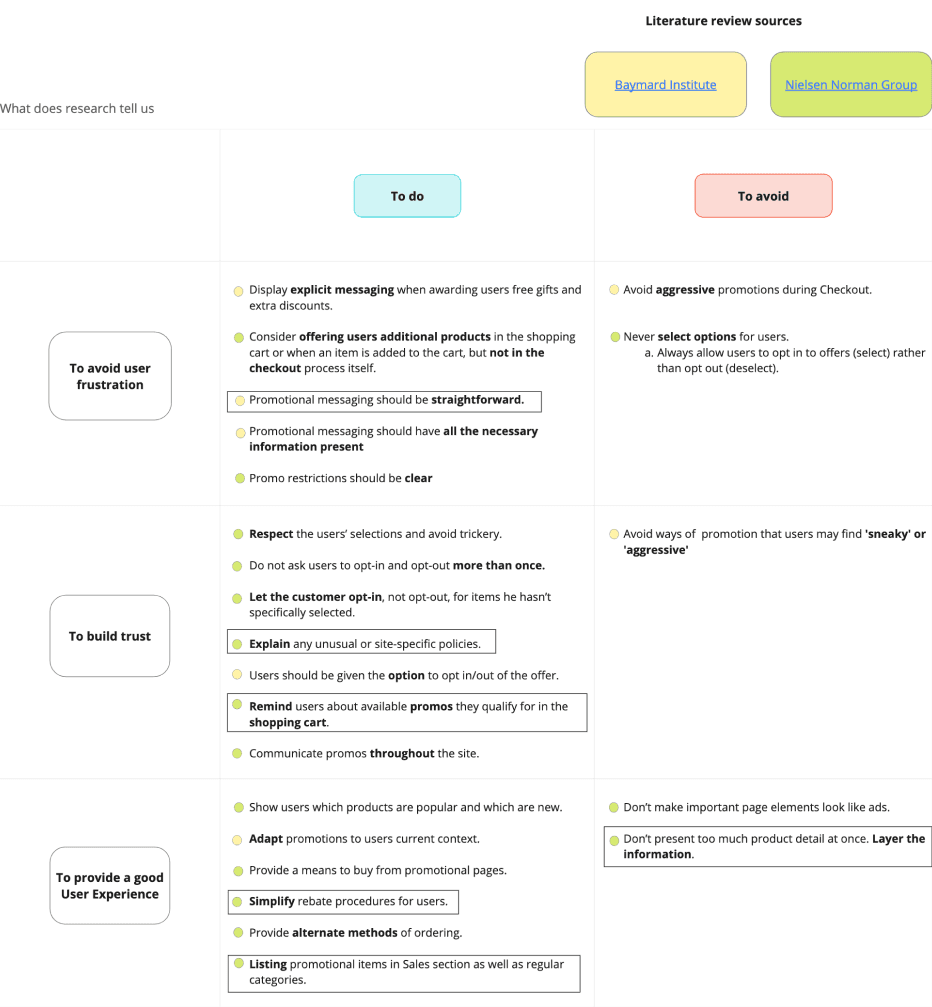
Through secondary research, we discovered that effectively communicating information to customers is vital in mitigating frustration and ensuring a positive experience.
Through secondary research, we discovered that effectively communicating information to customers is vital in mitigating frustration and ensuring a positive experience.


Additionally, our research indicated that displaying reminders about promotions can notably enhance the shopping experience for customers.
To build trust and confidence, avoiding sneaky and aggressive promotion became our priority.
Additionally, our research indicated that displaying reminders about promotions can notably enhance the shopping experience for customers.
To build trust and confidence, avoiding sneaky and aggressive promotion became our priority.
Through secondary research, we discovered that effectively communicating information to customers is vital in mitigating frustration and ensuring a positive experience.

Additionally, our research indicated that displaying reminders about promotions can notably enhance the shopping experience for customers.
To build trust and confidence, avoiding sneaky and aggressive promotion became our priority.
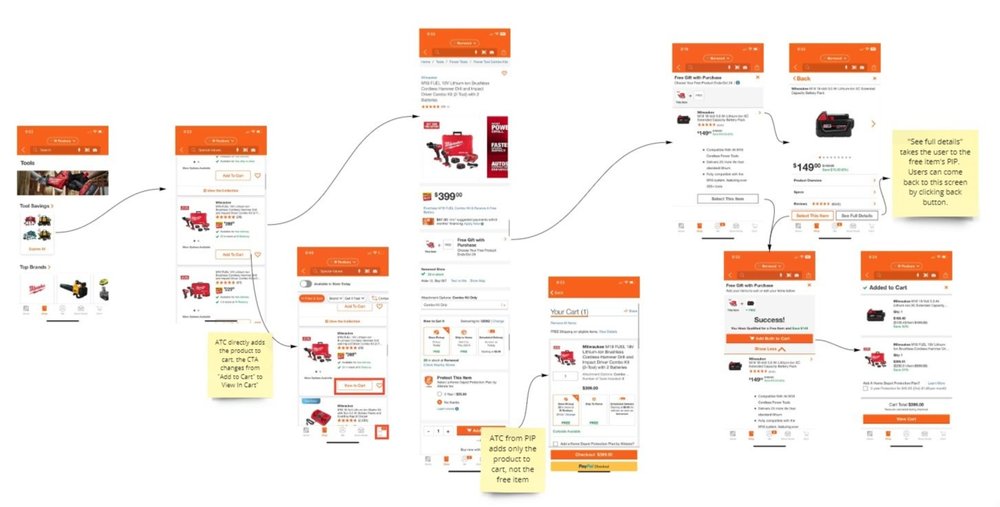
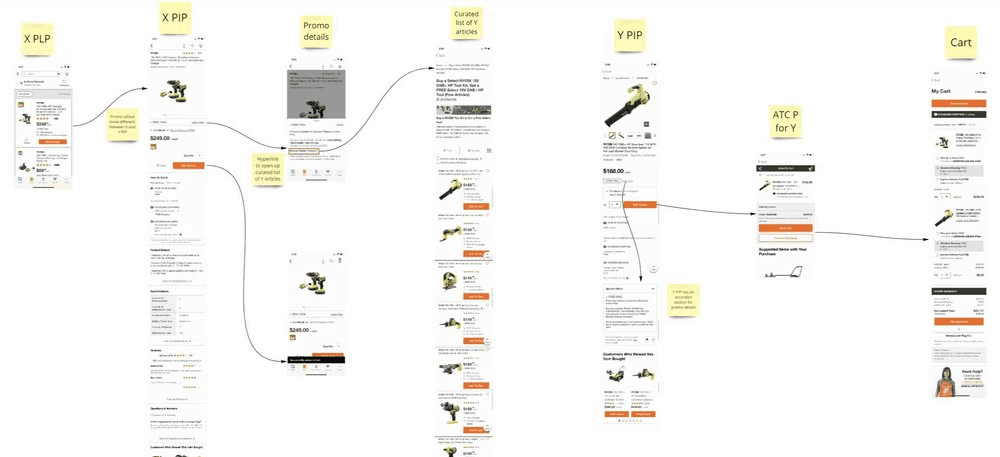
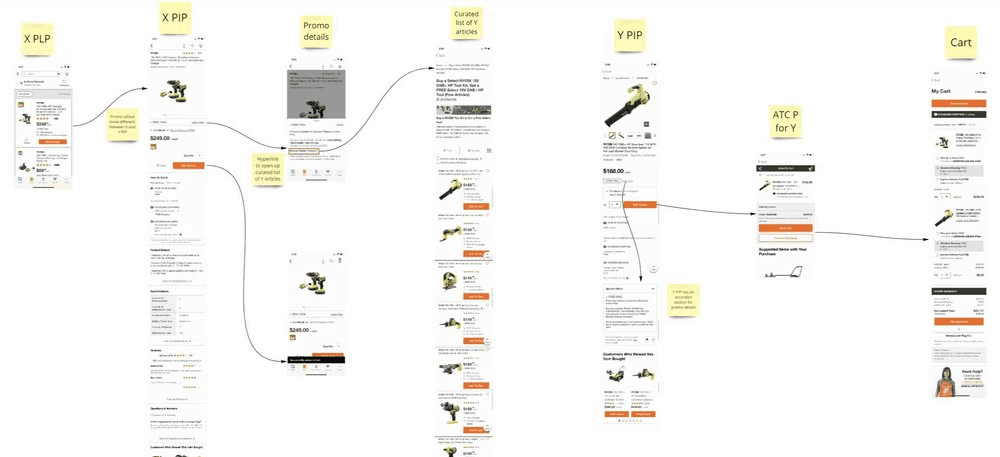
Through current state analysis, the process and potential pain points of users were identified. It was observed that to access the promotion, customers needed to click on the promotion message, with no reminder provided when they added the first product.
Through current state analysis, the process and potential pain points of users were identified. It was observed that to access the promotion, customers needed to click on the promotion message, with no reminder provided when they added the first product.


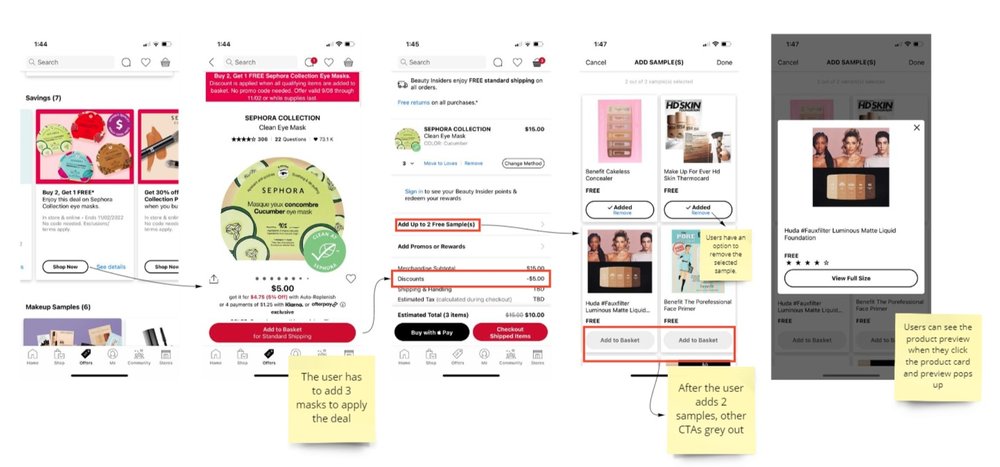
Through competitive analysis, the latest trends and user experiences familiar to customers were identified. This highlighted the importance of emphasizing customer reminders and providing confirmation messages.
Through competitive analysis, the latest trends and user experiences familiar to customers were identified. This highlighted the importance of emphasizing customer reminders and providing confirmation messages.






Through current state analysis, the process and potential pain points of users were identified. It was observed that to access the promotion, customers needed to click on the promotion message, with no reminder provided when they added the first product.

Through competitive analysis, the latest trends and user experiences familiar to customers were identified. This highlighted the importance of emphasizing customer reminders and providing confirmation messages.




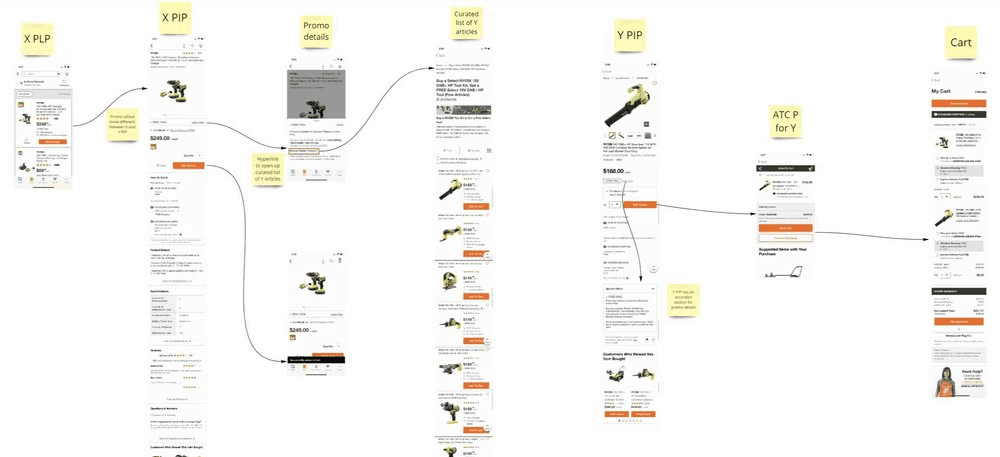
By participating in Crazy 4's exercise, I could clearly visual the design flow and brainstorm 4 different ideas for the modal.
By participating in Crazy 4's exercise, I could clearly visual the design flow and brainstorm 4 different ideas for the modal.


Additionally, our research indicated that displaying reminders about promotions can notably enhance the shopping experience for customers.
To build trust and confidence, avoiding sneaky and aggressive promotion became our priority.
Additionally, our research indicated that displaying reminders about promotions can notably enhance the shopping experience for customers.
To build trust and confidence, avoiding sneaky and aggressive promotion became our priority.


By participating in Crazy 4's exercise, I could clearly visual the design flow and brainstorm 4 different ideas for the modal.


Additionally, our research indicated that displaying reminders about promotions can notably enhance the shopping experience for customers.
To build trust and confidence, avoiding sneaky and aggressive promotion became our priority.

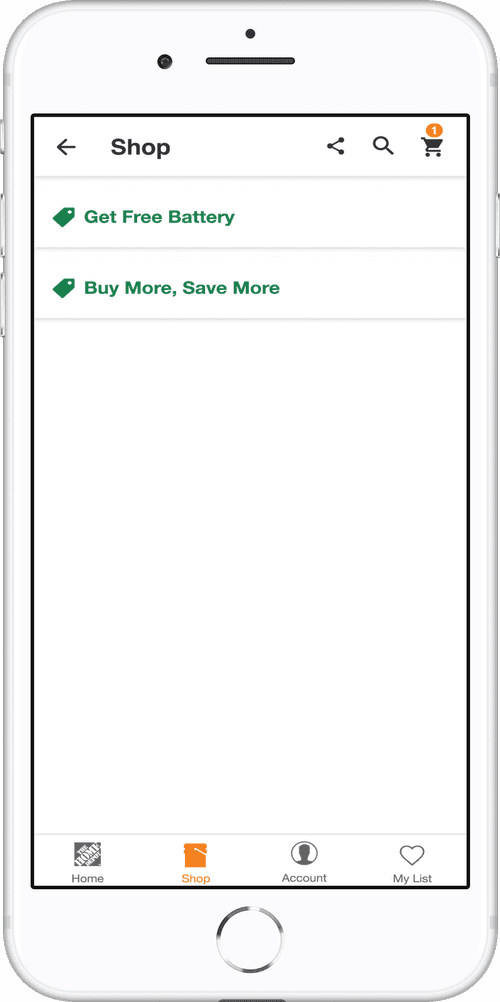
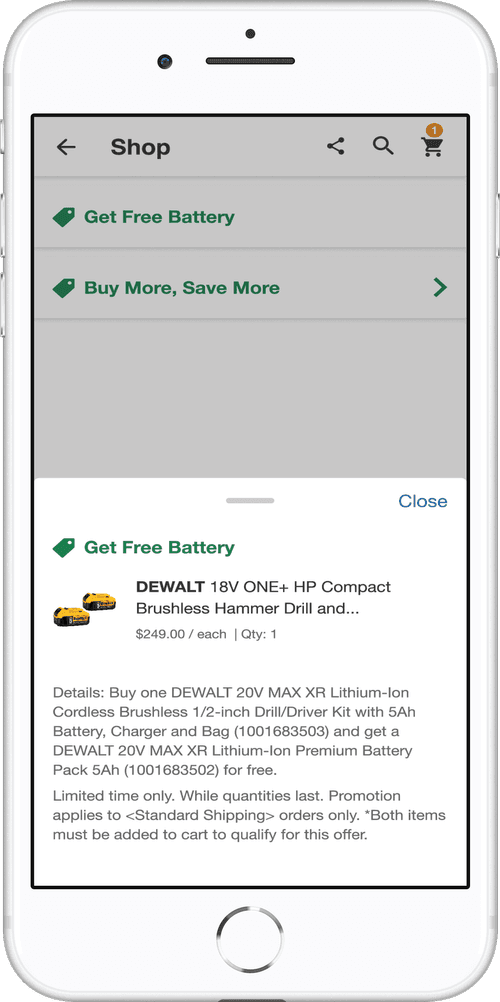
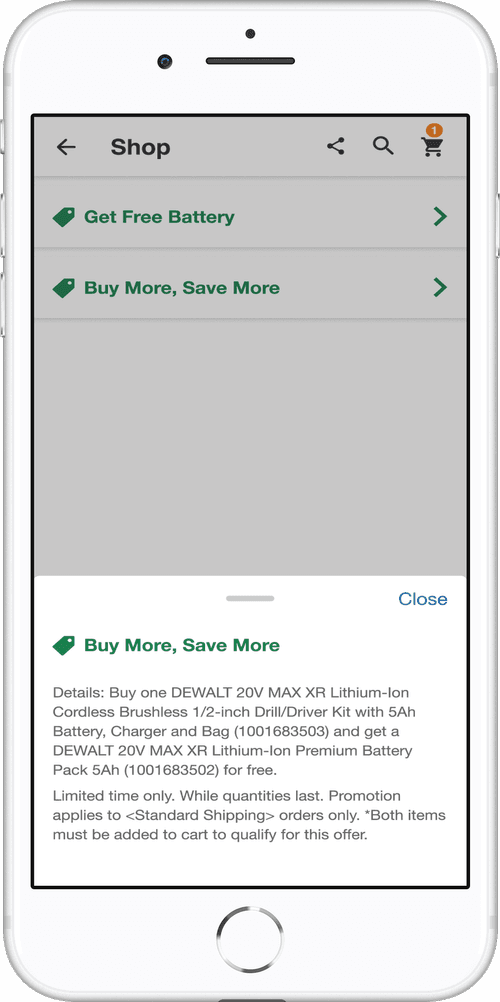
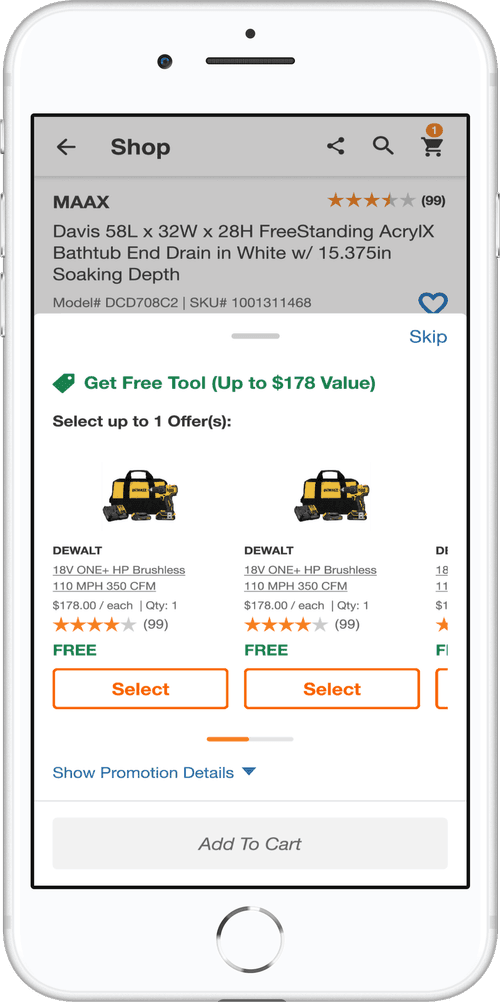
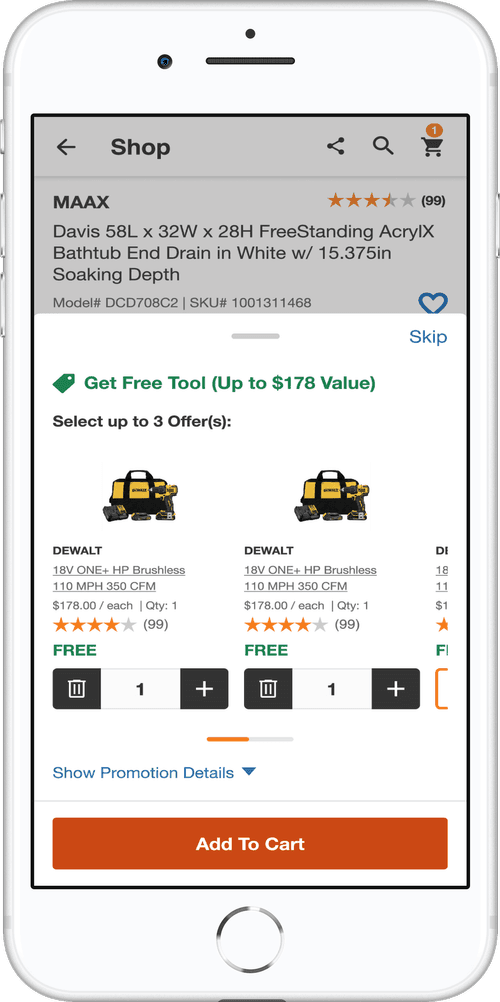
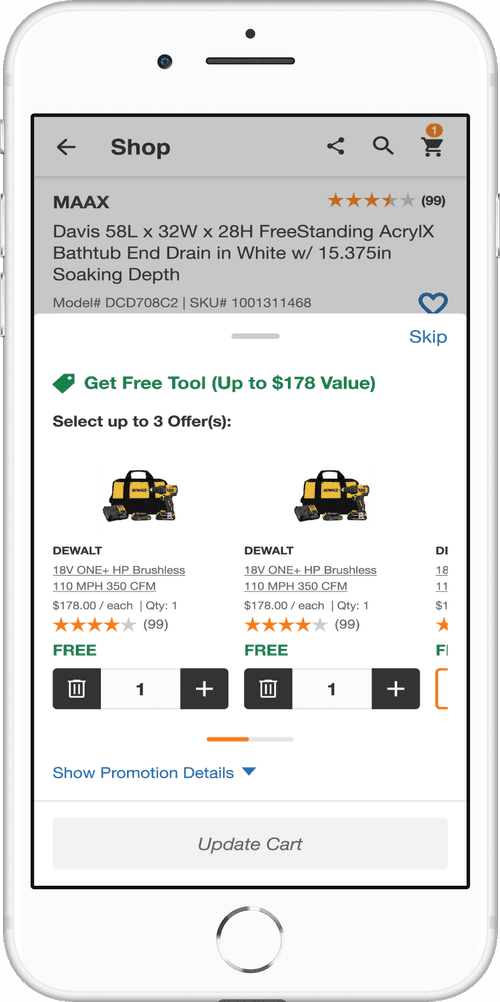
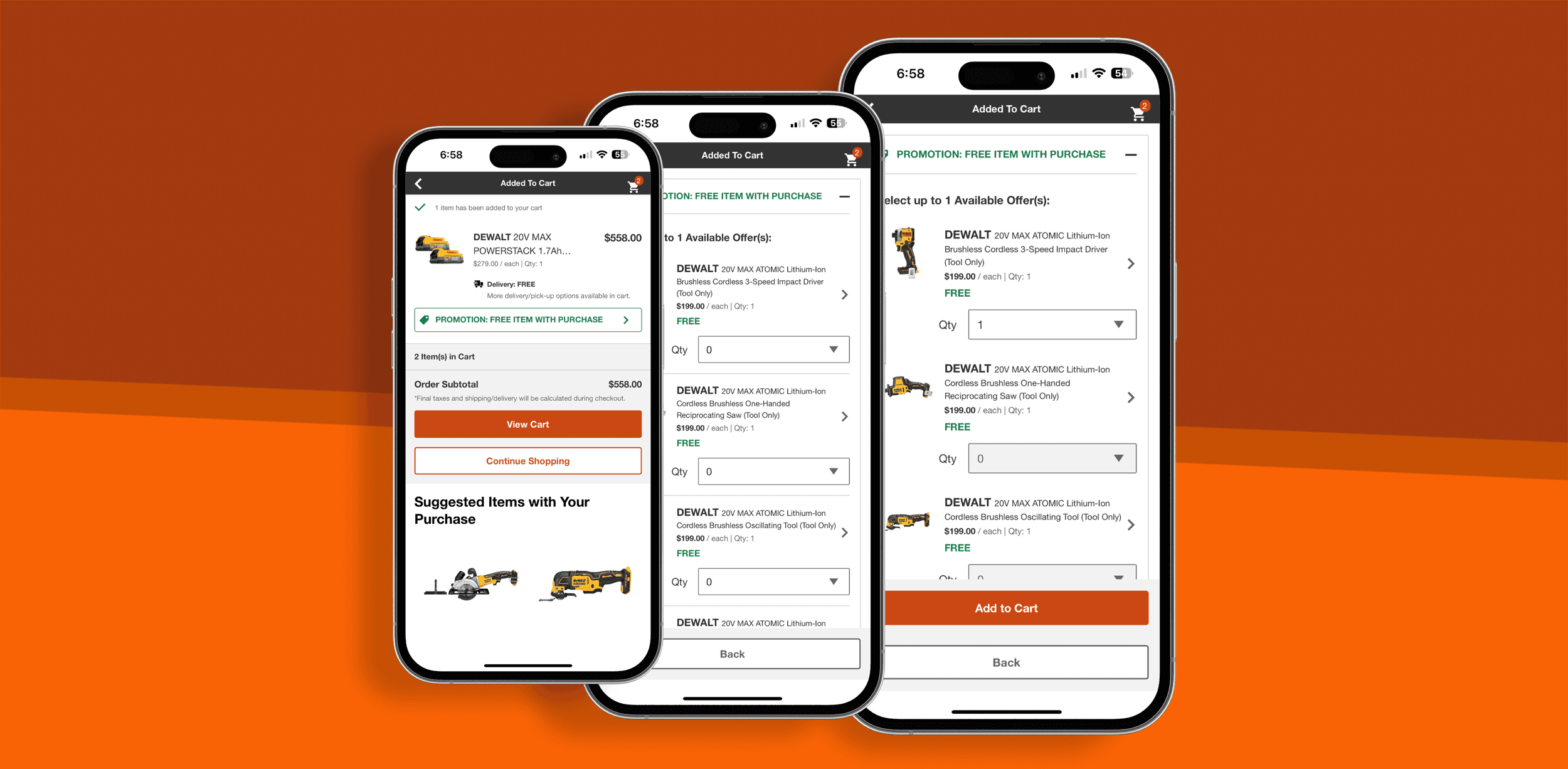
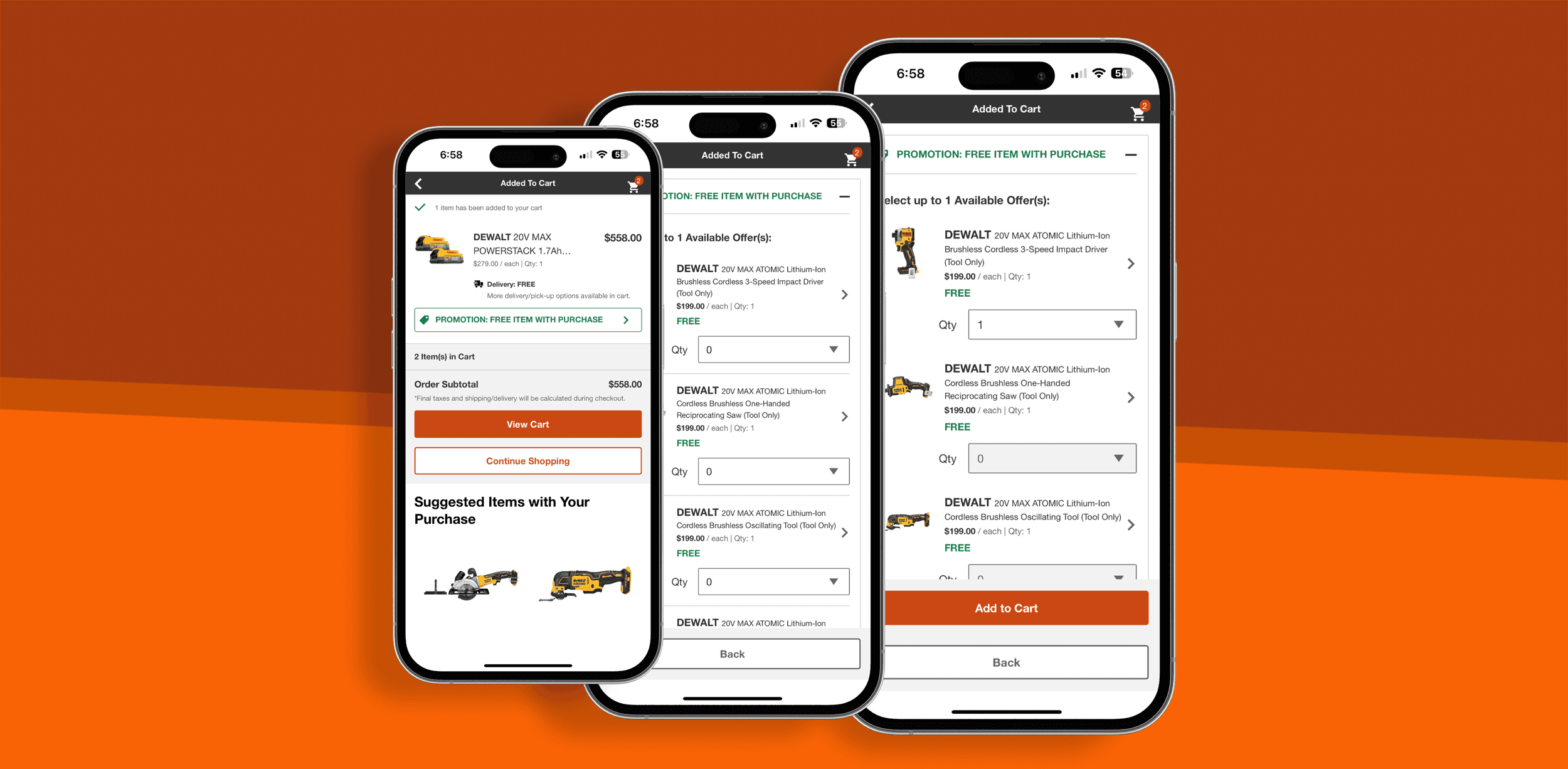
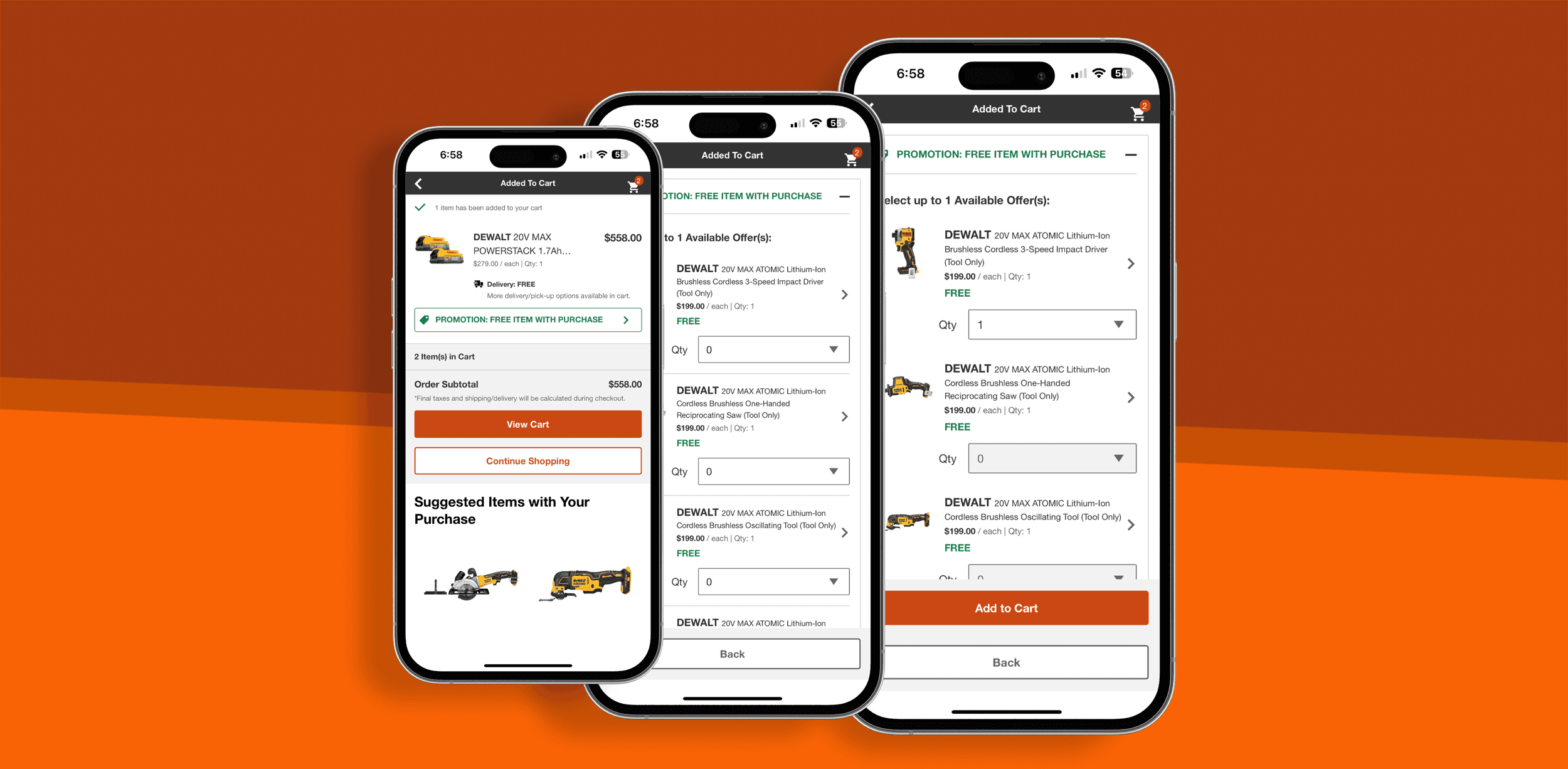
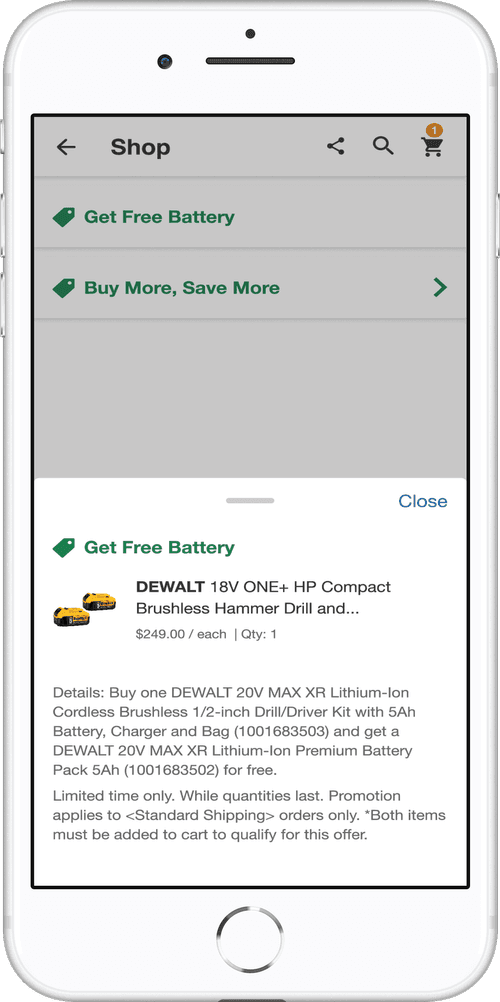
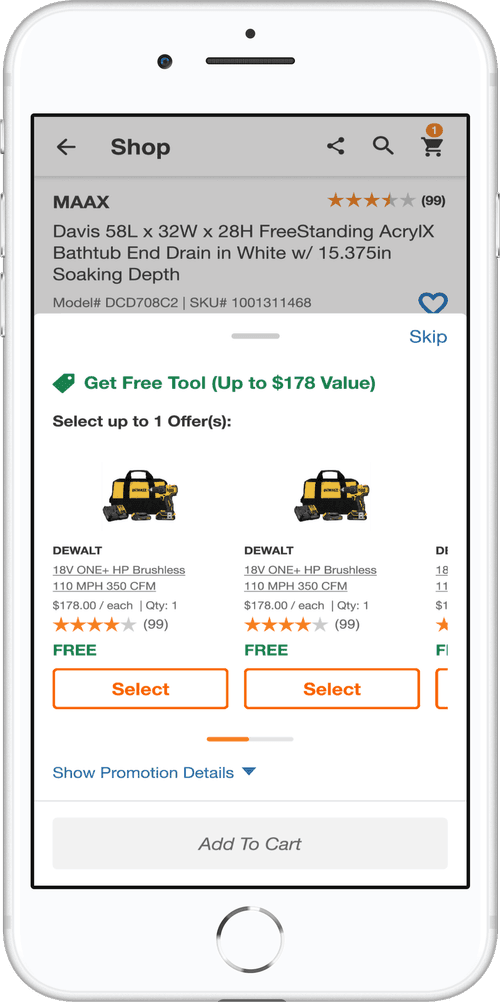
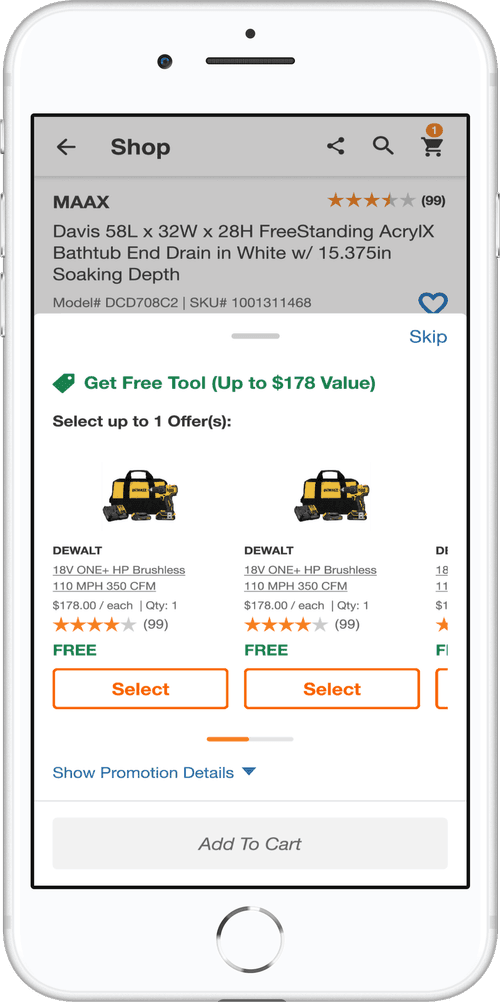
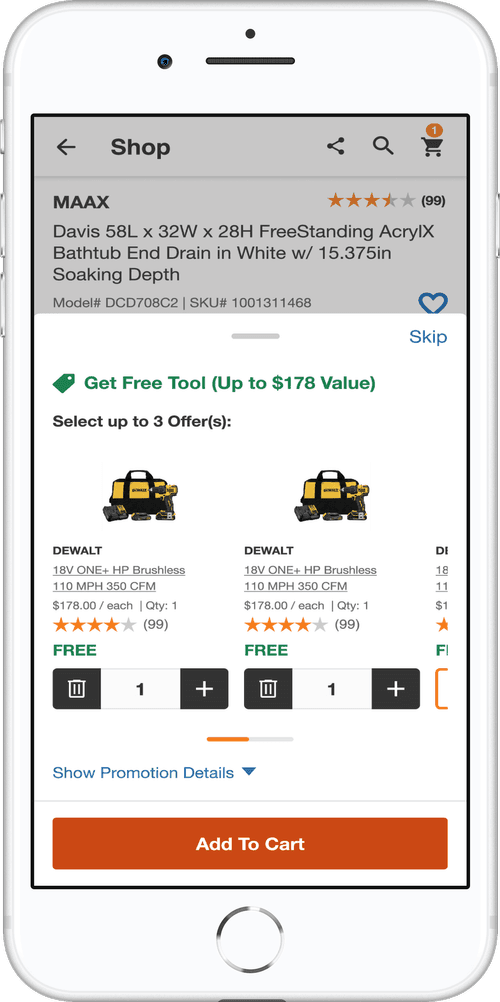
The scenario where a customer qualifies for or receives more than one promotional offer to choose from.
The scenario where a customer qualifies for or receives more than one promotional offer to choose from.








The scenario where a customer qualifies for or receives more than one promotional offer to choose from.




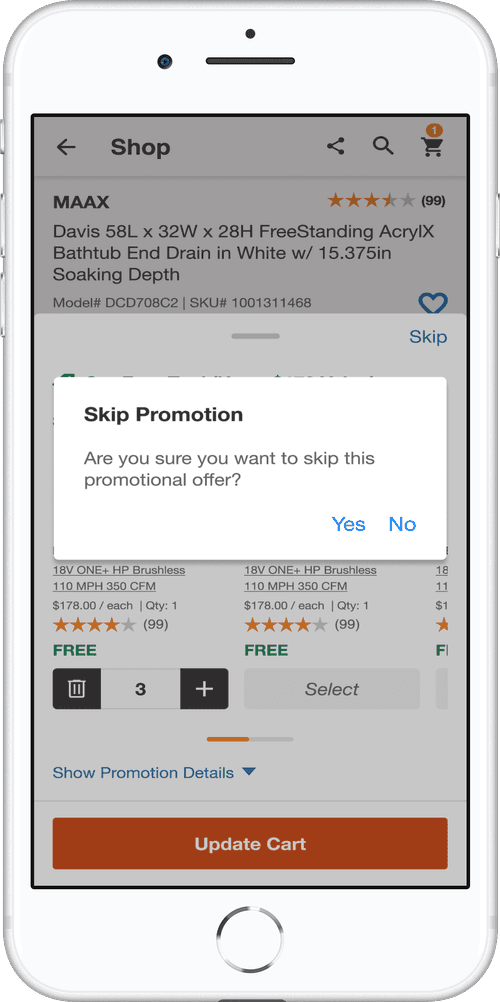
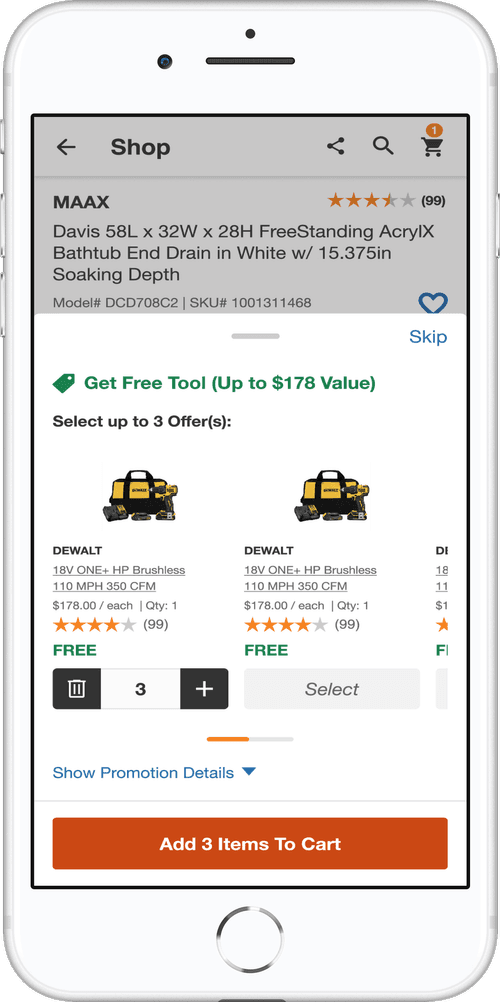
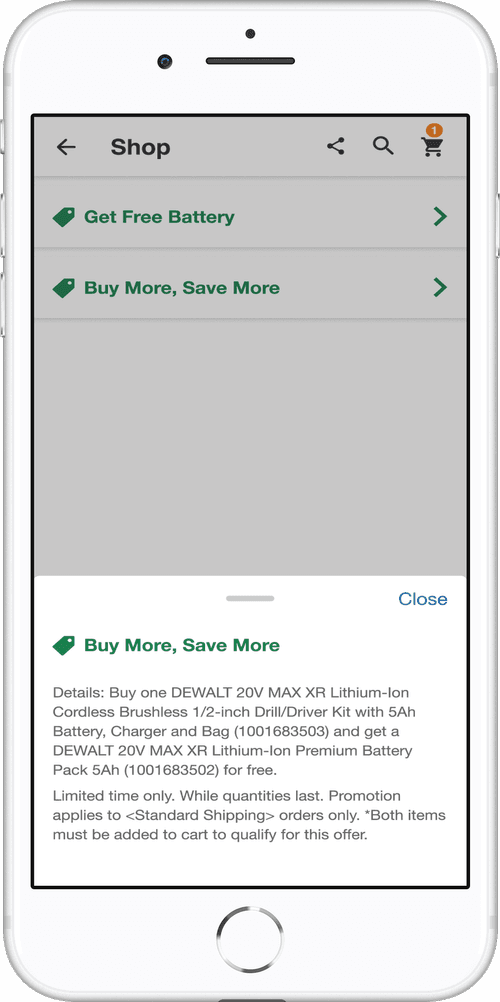
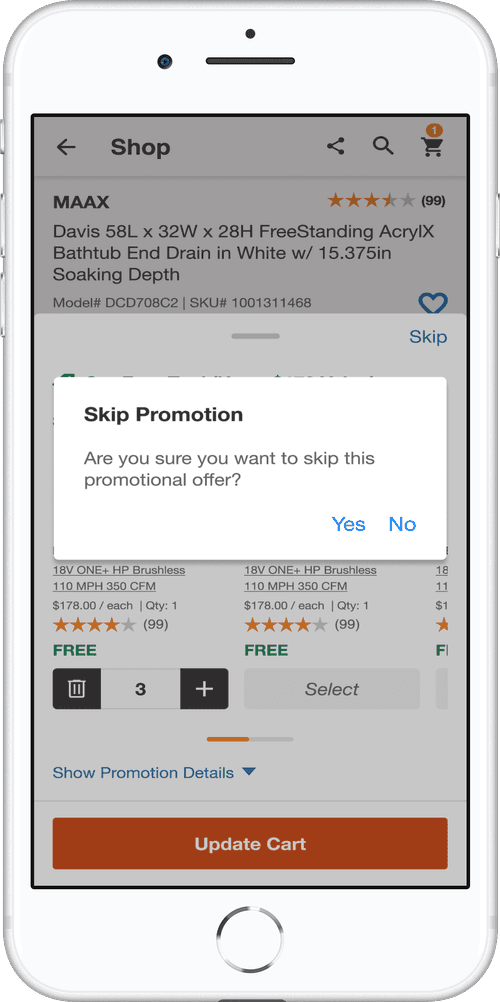
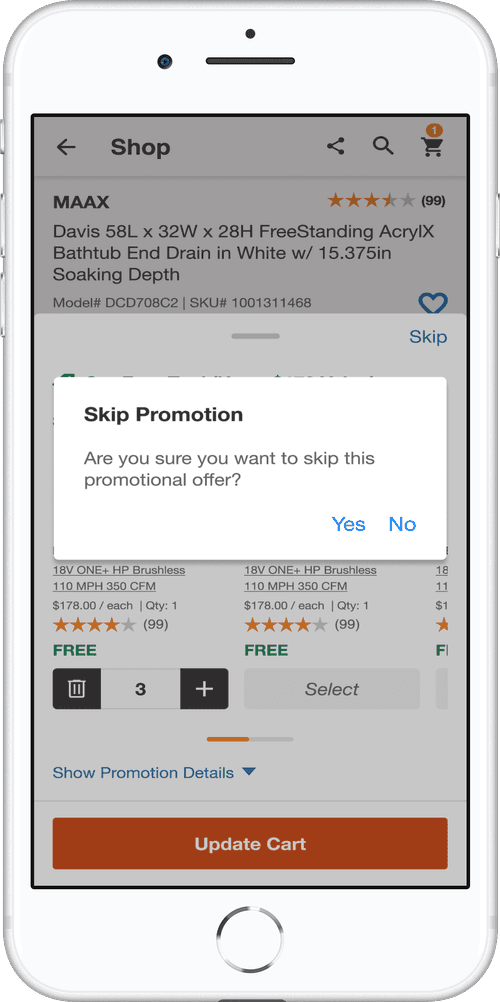
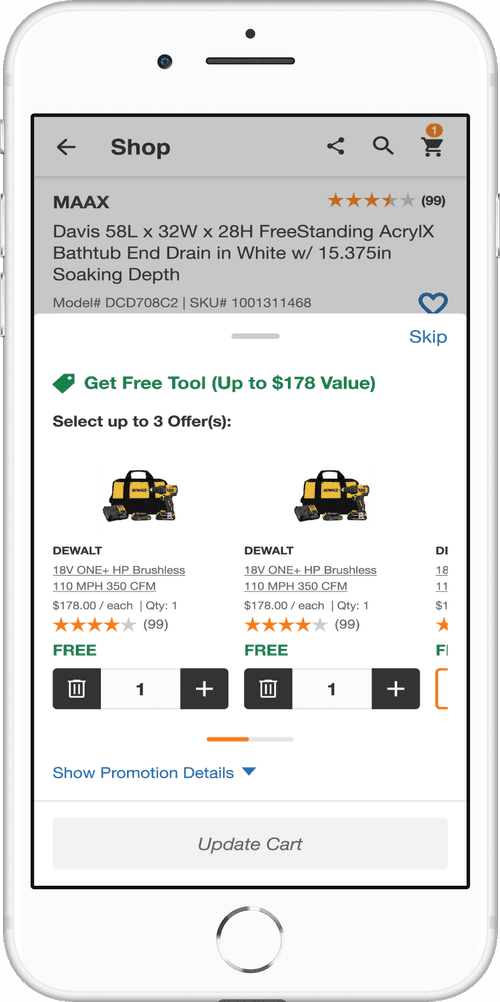
The scenario where a customer can skip adding the promotion items to their cart.
The scenario where a customer can skip adding the promotion items to their cart.






The scenario where a customer can skip adding the promotion items to their cart.



The scenario where a customer qualifies for or receives more than one promotional offer to choose from.
The scenario where a customer qualifies for or receives more than one promotional offer to choose from.








The scenario where a customer qualifies for or receives more than one promotional offer to choose from.




After getting feedback from stakeholders and other team members, we reiterated the designs and created a prototype for Usability Testing
After getting feedback from stakeholders and other team members, we reiterated the designs and created a prototype for Usability Testing
After getting feedback from stakeholders and other team members, we reiterated the designs and created a prototype for Usability Testing
We determined user goals to understand different scenarios that a user might come across while using this experience. Some goals we listed are:
Be able to differentiate between different types of promotions.
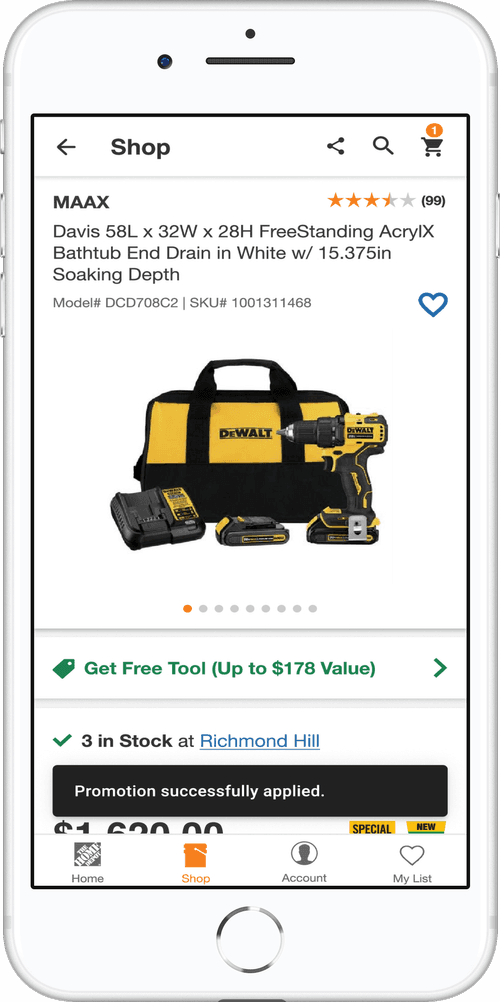
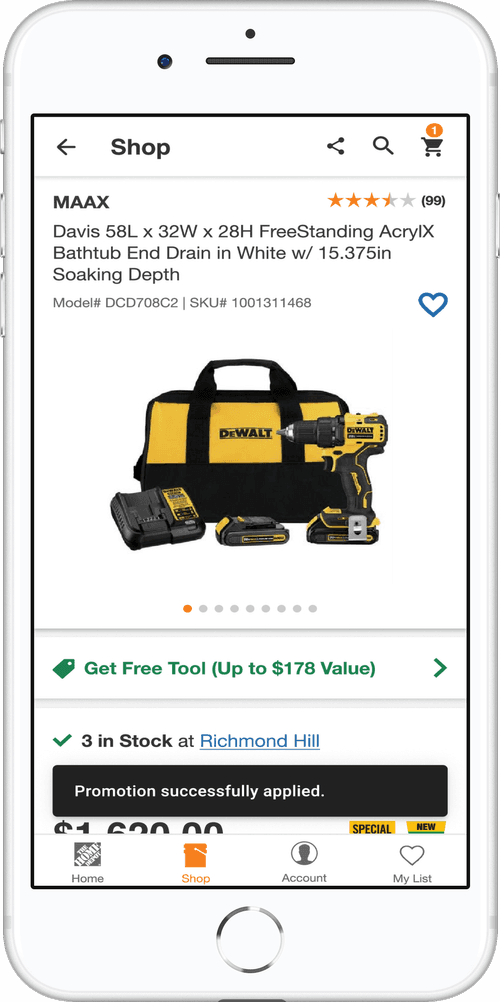
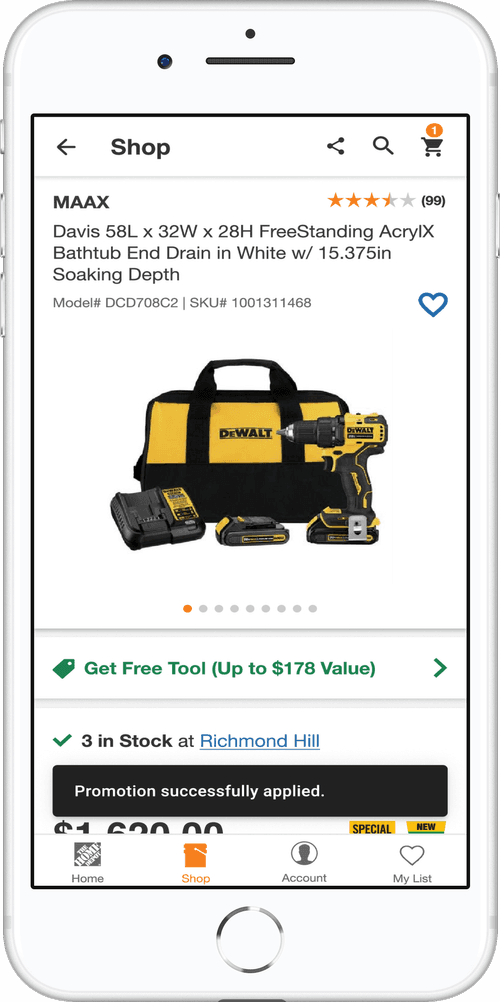
Be able to confirm that the promotion has been added to the cart.
We determined user goals to understand different scenarios that a user might come across while using this experience. Some goals we listed are:
Be able to differentiate between different types of promotions.
Be able to confirm that the promotion has been added to the cart.
We determined user goals to understand different scenarios that a user might come across while using this experience. Some goals we listed are:
Be able to differentiate between different types of promotions.
Be able to confirm that the promotion has been added to the cart.
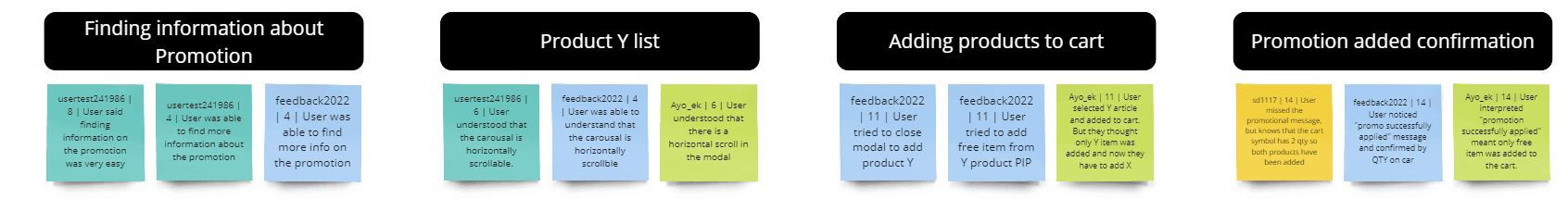
Organized notes from unmoderated user tests by grouping them into different themes. This helped us identify the intuitive experience and some possible issues:
Some users closed the promotion modal to add product X before adding product Y.
Some users wanted to learn more about product X on the promotion modal.
Organized notes from unmoderated user tests by grouping them into different themes. This helped us identify the intuitive experience and some possible issues:
Some users closed the promotion modal to add product X before adding product Y.
Some users wanted to learn more about product X on the promotion modal.




Organized notes from unmoderated user tests by grouping them into different themes. This helped us identify the intuitive experience and some possible issues:
Some users closed the promotion modal to add product X before adding product Y.
Some users wanted to learn more about product X on the promotion modal.


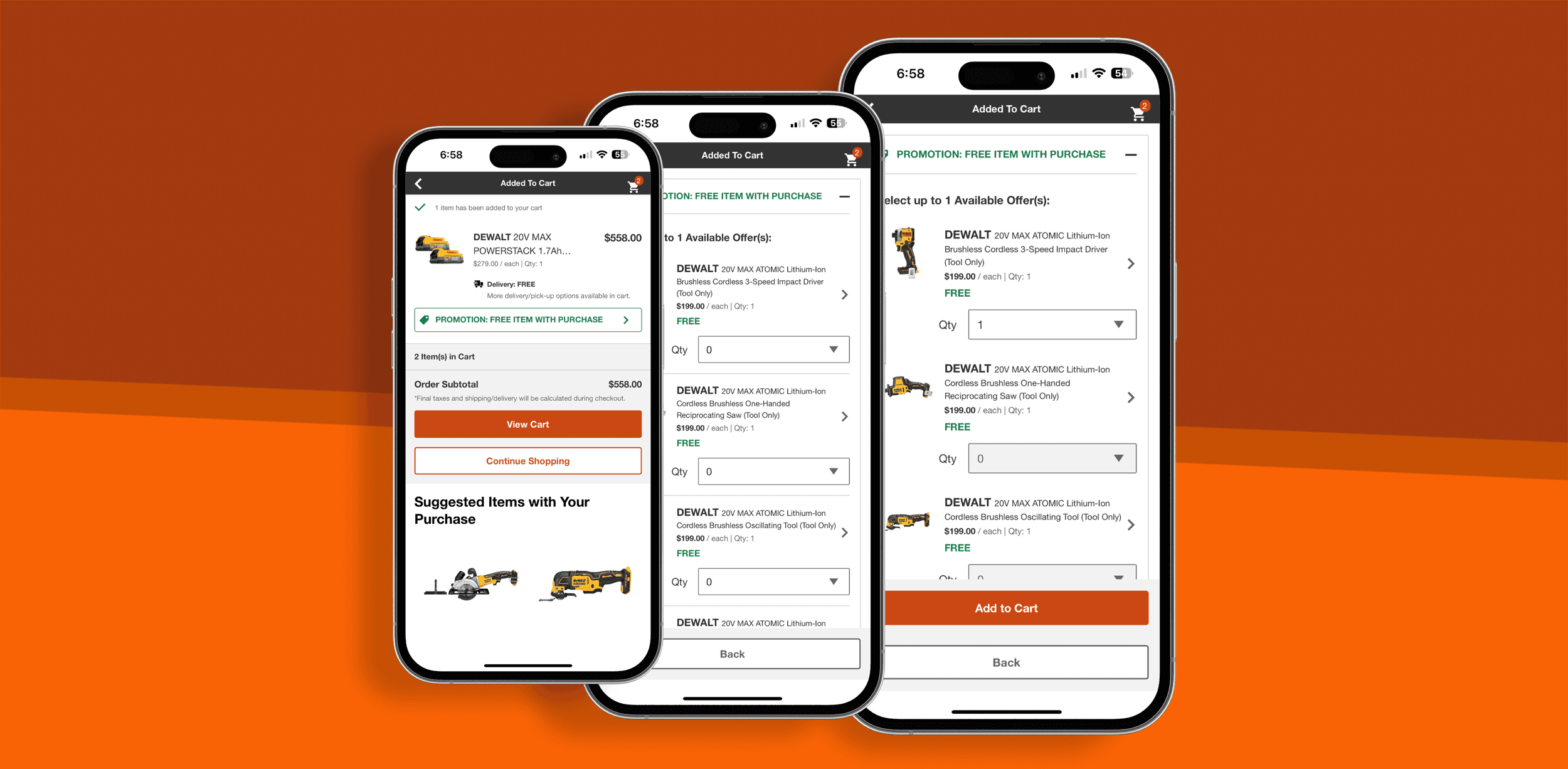
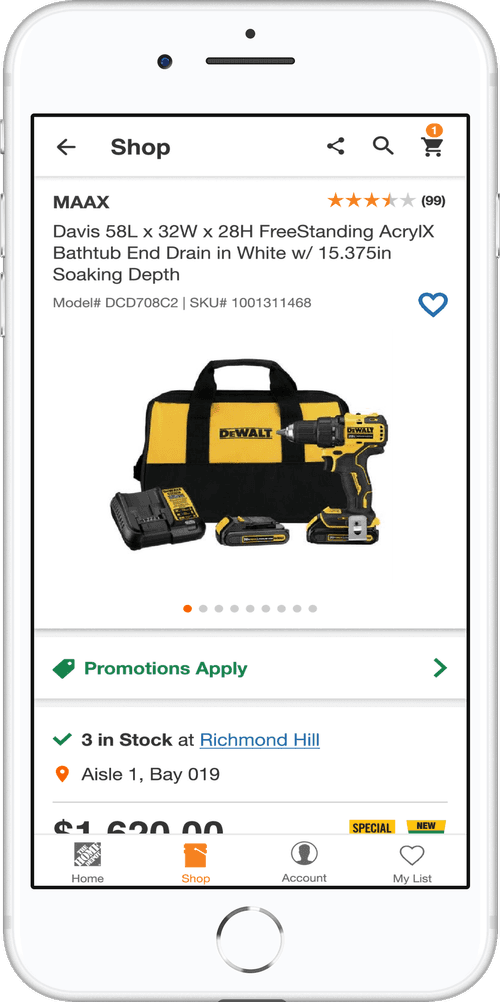
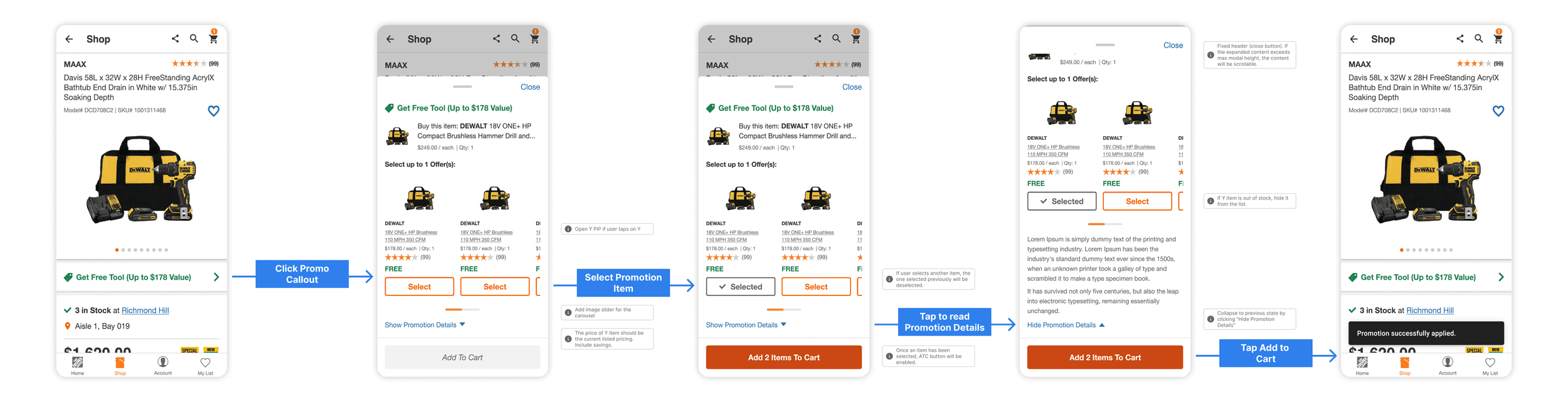
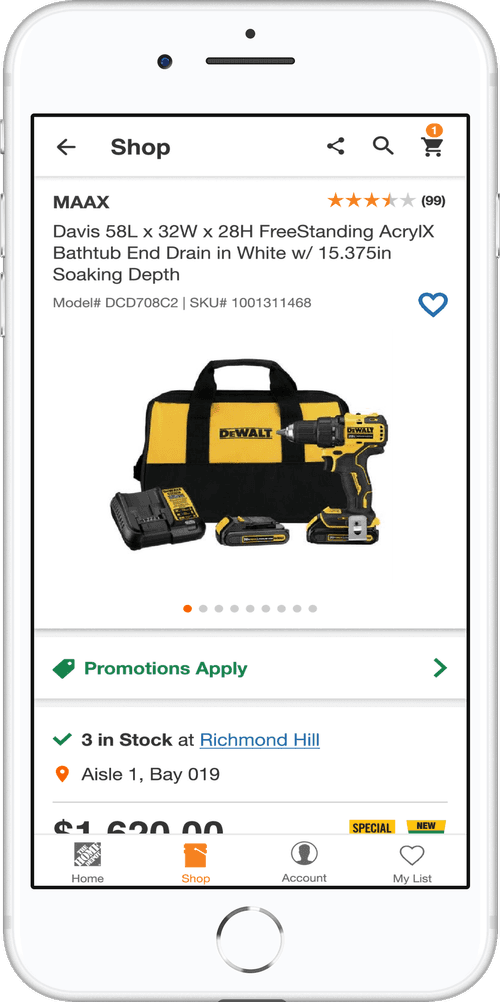
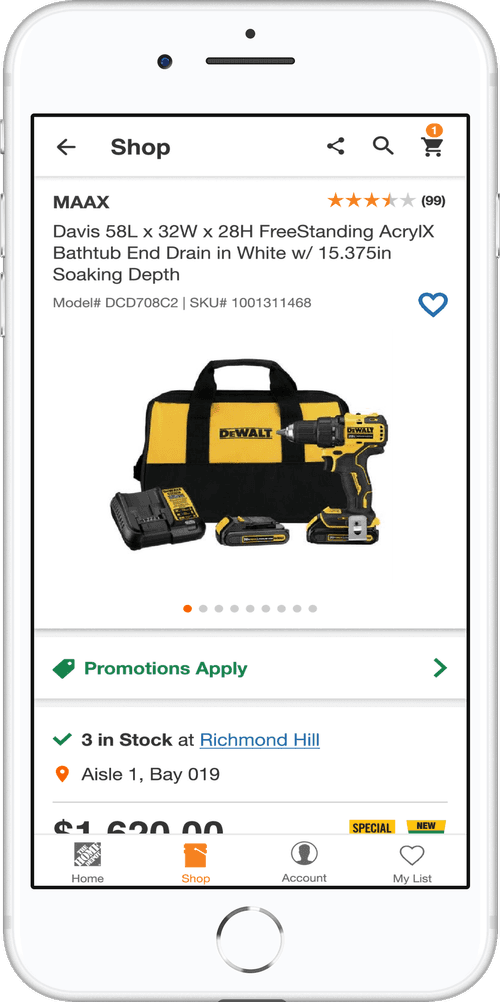
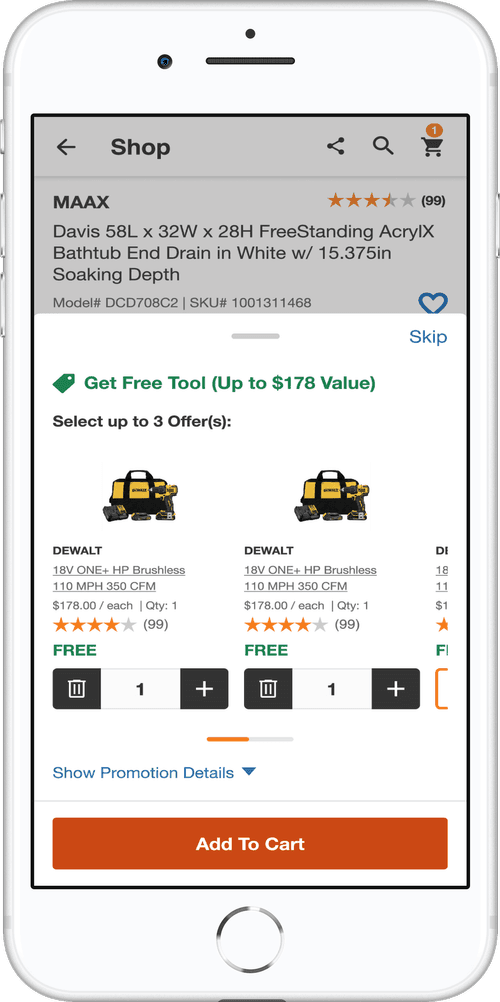
Based on the insights gathered from the usability test, I designed these final mocks.
Based on the insights gathered from the usability test, I designed these final mocks.


Primary changes made in these designs:
The experience of selecting another item was improved.
A clear call out for confirmation of adding promotion to the cart.
Primary changes made in these designs:
The experience of selecting another item was improved.
A clear call out for confirmation of adding promotion to the cart.
Based on the insights gathered from the usability test, I designed these final mocks.

Primary changes made in these designs:
The experience of selecting another item was improved.
A clear call out for confirmation of adding promotion to the cart.
Reflecting on this project, I've gained valuable insights into the importance of maintaining consistency across platforms.
Collaborating within a cross-functional team highlighted the significance of effective communication and alignment to achieve our goals efficiently.
Stepping into the user's shoes emphasized the necessity of considering edge cases to ensure a seamless and user-friendly experience
Reflecting on this project, I've gained valuable insights into the importance of maintaining consistency across platforms.
Collaborating within a cross-functional team highlighted the significance of effective communication and alignment to achieve our goals efficiently.
Stepping into the user's shoes emphasized the necessity of considering edge cases to ensure a seamless and user-friendly experience
Reflecting on this project, I've gained valuable insights into the importance of maintaining consistency across platforms.
Collaborating within a cross-functional team highlighted the significance of effective communication and alignment to achieve our goals efficiently.
Stepping into the user's shoes emphasized the necessity of considering edge cases to ensure a seamless and user-friendly experience
Isha Shah
Product Designer
Toronto, ON
Isha Shah
Product Designer
Toronto, ON
Isha Shah
Product Designer
Toronto, ON